Der Hauptunterschied zwischen Bitmap und Vektor ist, dass die Bitmap-Grafiken Pixel verwenden, um Bilder darzustellen, während die Vektorgrafiken grundlegende geometrische Formen verwenden, um die Bilder darzustellen.
Grafiken sind ein leistungsfähiges Medium, um Ideen und Konzepte zu vermitteln. Sie sind kreativ und erleichtern es, Botschaften schnell und effektiv an ein größeres Publikum zu vermitteln. Außerdem können mit Grafiken erstellte Bilder die Idee besser ausdrücken als eine Reihe von Worten. Einige Beispiele für Grafiken sind Bilder, Karten und wissenschaftliche Illustrationen. Bitmap und Vektor sind zwei wichtige Grafiktypen.
Schlüsselbereiche
1. Was ist Bitmap
– Definition, Grafik, Funktionsweise
2. Was ist Vektor
– Definition, Grafik, Funktionsweise
3. Was ist der Unterschied zwischen Bitmap und Vektor
– Vergleich der Hauptunterschiede
Schlüsselbegriffe
Bitmap, Grafik, Raster, Vektor

Was ist Bitmap
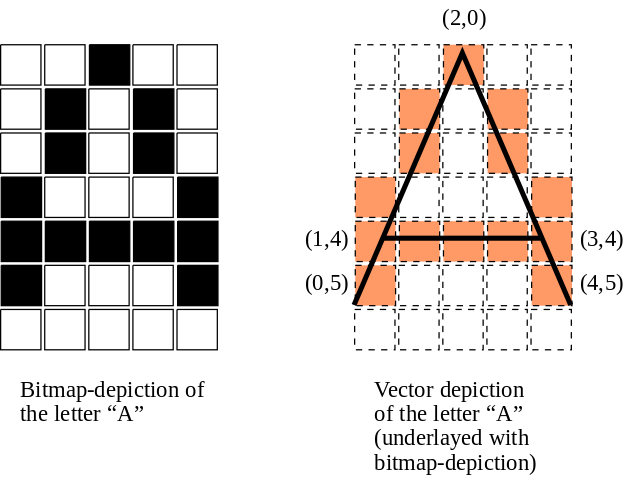
Bitmap-Grafiken werden auch als Rastergrafiken bezeichnet. Diese Grafiken bestehen aus Pixeln, die kleine Farbblöcke sind. Außerdem sind diese Pixel so angeordnet, dass sie ein ganzes Bild ergeben. Normalerweise ist ein Foto oder eine gescannte Kopie ein Bitmap-Bild.

Das standardmäßige, unkomprimierte Bitmap-Format ist BMP. Andere Bitmap-Formate sind Joint Photographic Expert Group (PEG/ JPG), Graphics Interchange Format (GIF), Portable Network Graphics (PNG) und Tagged Image File Format (TIFF). Diese Formate sind komprimiert. Die Dateigrößen von komprimierten Bitmap-Dateien sind kleiner als die von unkomprimierten Bitmap-Dateien. Daher ist es möglich, komprimierte Bitmap-Bilder schnell herunterzuladen.
Was ist Vektor
Vektorgrafiken verwenden geometrische Grundformen wie Linien, Punkte, Kurven, Polygone usw. Mathematische Formeln oder Ausdrücke helfen bei der Erstellung dieser Formen. Bei Vektorgrafiken ist es möglich, die Bilder zu bearbeiten, ohne die Qualität der Bilder zu verschlechtern.

Einige gängige Vektorformate sind die Encapsulated PostScript-Datei (EPS), Adobe Illustrator-Datei (AI), CorelDraw-Datei (CDR), Drawing Interchange Format (DXF) und Scalable Vector Graphics (SVG). Der Hauptvorteil von Vektorgrafiken besteht darin, dass sie in der Größe verändert werden können (vergrößern und verkleinern), ohne dass die Bildqualität beeinträchtigt wird. Andererseits sind einige Vektorgrafikformate an eine bestimmte Anwendung gebunden, so dass es schwierig sein kann, sie in anderen Vektoranwendungen zu öffnen.
Unterschied zwischen Bitmap und Vektor
Definition
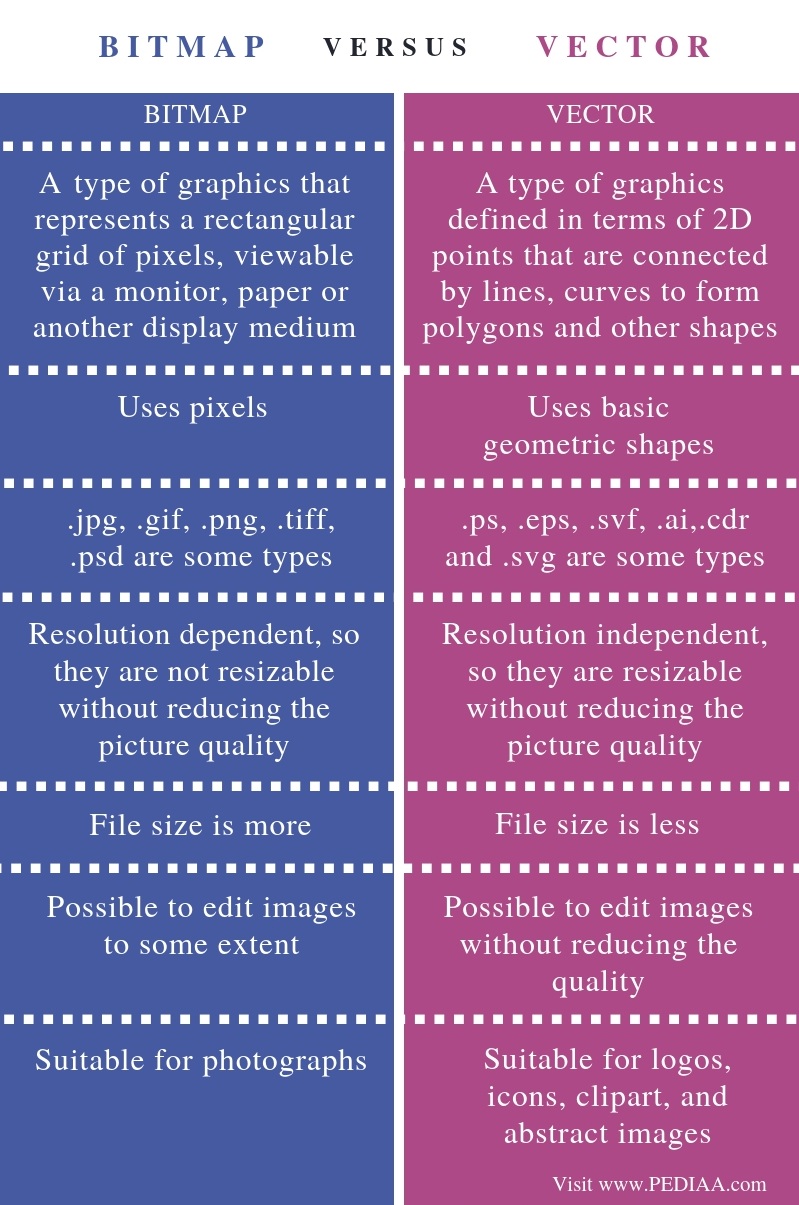
Die Bitmap ist ein Grafiktyp, der ein rechteckiges Raster aus Pixeln darstellt, das über einen Monitor, Papier oder ein anderes Anzeigemedium betrachtet werden kann. Ein Vektor ist ein Grafiktyp, der durch 2D-Punkte definiert ist, die durch Linien und Kurven verbunden sind, um Polygone und andere Formen zu bilden. Diese Definitionen erklären also den grundlegenden Unterschied zwischen Bitmap und Vektor.
Methode
Der Hauptunterschied zwischen Bitmap und Vektor besteht darin, dass Bitmap-Grafiken Pixel verwenden, während Vektorgrafiken geometrische Grundformen verwenden.
Dateitypen
Außerdem sind .jpg, .gif, .png, .tiff, .psd einige Bitmap-Dateitypen, während .ps, .eps, .svf, .ai,.cdr und .svg Vektordateitypen sind.
Anpassbar
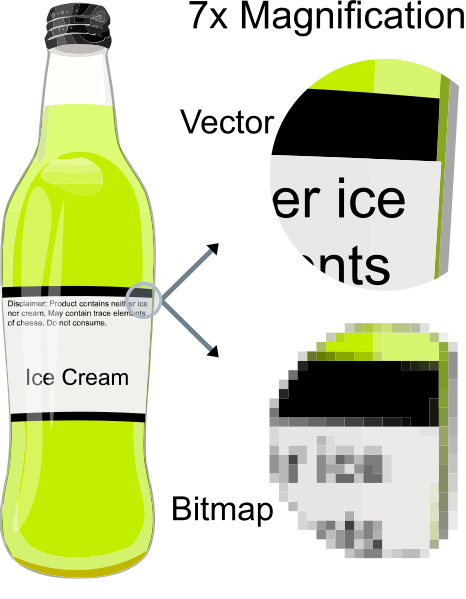
Bitmap-Bilder sind auflösungsabhängig, so dass sie nicht in der Größe verändert werden können, ohne die Bildqualität zu verringern. Vektorbilder sind auflösungsunabhängig und können daher in der Größe verändert werden, ohne die Bildqualität zu beeinträchtigen. Daher ist dies auch ein wichtiger Unterschied zwischen Bitmap und Vektor.
Dateigröße
Die Dateigröße ist ein weiterer Unterschied zwischen Bitmap und Vektor. Die Dateigröße eines Vektorbildes ist vergleichsweise geringer als die eines Bitmap-Bildes.
Bearbeitungsmöglichkeiten
Außerdem ist es möglich, Bitmap-Bilder bis zu einem gewissen Grad zu bearbeiten, aber nicht als Vektorbilder. Dagegen können Vektorbilder bearbeitet werden, ohne die Qualität zu beeinträchtigen. Dies ist also auch ein Unterschied zwischen Bitmap und Vektor.
Anwendungen
Außerdem ist die Bitmap für Fotos geeignet, während die Vektorgrafik für Logos, Icons, Cliparts und abstrakte Bilder geeignet ist.
Fazit
Der Unterschied zwischen Bitmap und Vektor besteht darin, dass Bitmap-Grafiken Pixel zur Darstellung von Bildern verwenden, während Vektorgrafiken geometrische Grundformen zur Darstellung von Bildern verwenden. Kurz gesagt, im Vektorformat bleibt die Bildqualität unabhängig von der Größe unverändert.
Referenz:
1. „Was ist eine Vektorgrafik?“ Computer Hope, 1 Apr. 2018, Verfügbar hier.
2. „Raster Graphics.“ Wikipedia, Wikimedia Foundation, 23 Oct. 2018, Available here.
3. „Bitmap.“ P2P (Peer To Peer) Definition, Available here.
Image Courtesy:
1. „Bitmap vs vector“ By Bitmap vs vector.png: Fbjderivative work: Wgabrie (talk); Übersetzung hinzugefügt PerhelioniDer Quellcode dieser SVG ist gültig.Diese Vektorgrafik wurde mit Inkscape erstellt und dann manuell verändert. – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
2. „VectorBitmapExample“ By Der ursprüngliche Uploader war Darth Stabro bei English Wikipedia. – Übertragen von en.wikipedia zu Commons von Pbroks13 mit CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia
