ビットマップとベクターの主な違いは、ビットマップグラフィックスが画像を表すためにピクセルを使用するのに対し、ベクターグラフィックスは画像を表すために基本の幾何学図形を使用していることです。 彼らは創造的で、より多くの聴衆に迅速かつ効果的にメッセージを伝えることが容易である。 さらに、グラフィックスを使用して作成されたビジュアルは、一連の言葉よりも簡便にアイデアを表現することができます。 グラフィックの例としては、画像、地図、科学的な図解などがあります。 ビットマップとベクターは、2つの主要なグラフィックスタイプです。
Key Areas Covered
1. ビットマップとは何か
– 定義、グラフィックス、機能
2. ベクターとは何か
– 定義、グラフィックス、機能
3. ビットマップとベクターの違い
-主な違いの比較
主要用語
ビットマップ、グラフィックス、ラスター、ベクター

ビットマップとは
ビットマップグラフィックスもラスタグラフィックスとして知られています。 これらのグラフィックは、色の小さなブロックであるピクセルで構成されています。 また、これらのピクセルはすべて画像全体を作成するために配置されています。 通常、写真やスキャンしたコピーはビットマップ画像です。

さらに、標準の非圧縮ビットマップ形式は BMP です。 他のビットマップ形式は、Joint Photographic Expert Group (PEG/ JPG), Graphics Interchange Format (GIF), Portable Network Graphics (PNG), Tagged Image File Format (TIFF) です。 これらは圧縮されたフォーマットです。 圧縮されたビットマップファイルのファイルサイズは、非圧縮のビットマップファイルよりも小さくなります。 したがって、圧縮ビットマップ画像をすばやくダウンロードすることができます。
ベクターとは
ベクターグラフィックスでは、線、点、曲線、多角形など、基本的な幾何図形を使用します。 数学的な公式や式は、これらの形状を構築するのに役立つ。 ベクターグラフィックスでは、画像の品質を劣化させることなく編集することが可能である。
 一般的なベクターフォーマットは、Encapsulated PostScriptファイル(EPS)、Adobe Illustratorファイル(AI)、CorelDrawファイル(CDR)、図面交換形式(DXF)とScalable Vector Graphics(SVG)です。 ベクターグラフィックスの主な利点は、画質に影響を与えることなくリサイズ(拡大・縮小)が可能なことです。 一方、一部のベクター画像形式は特定のアプリケーションにネイティブであり、他のベクターアプリケーションで開くことは困難です。
一般的なベクターフォーマットは、Encapsulated PostScriptファイル(EPS)、Adobe Illustratorファイル(AI)、CorelDrawファイル(CDR)、図面交換形式(DXF)とScalable Vector Graphics(SVG)です。 ベクターグラフィックスの主な利点は、画質に影響を与えることなくリサイズ(拡大・縮小)が可能なことです。 一方、一部のベクター画像形式は特定のアプリケーションにネイティブであり、他のベクターアプリケーションで開くことは困難です。
Difference Between Bitmap and Vector
定義
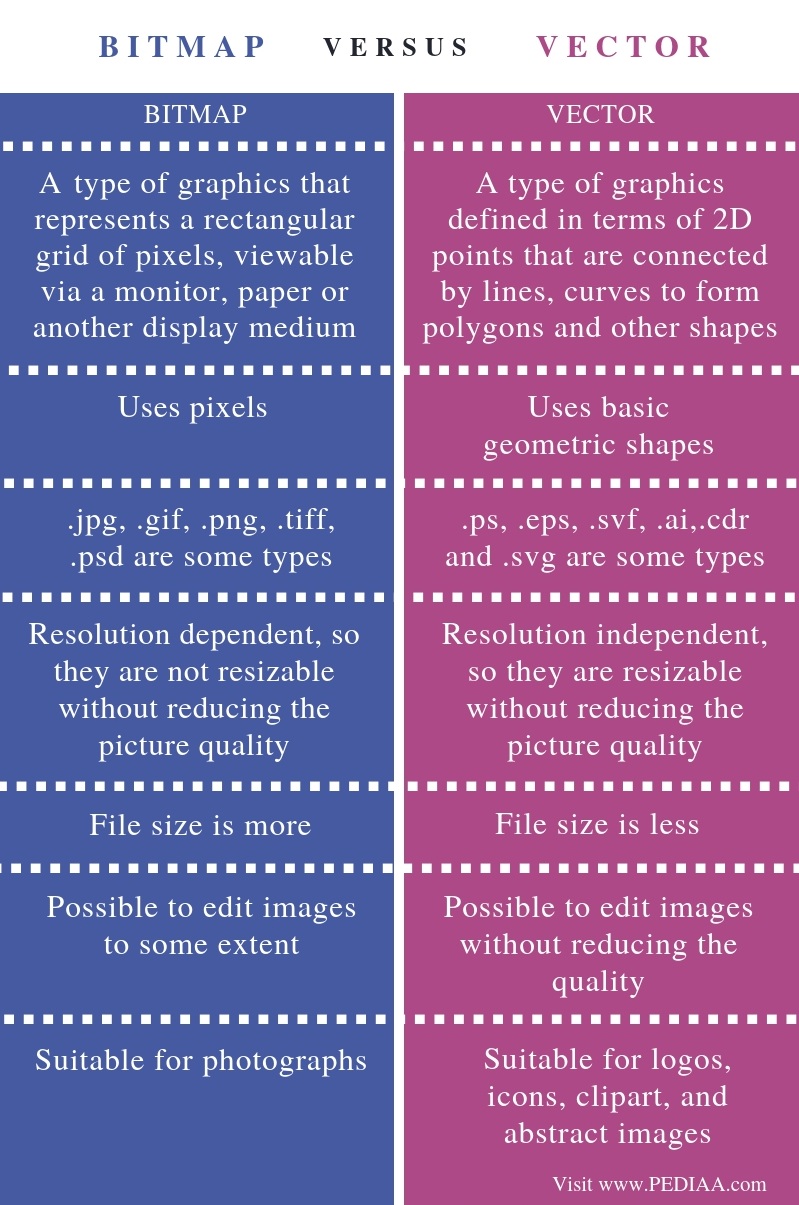
ビットマップはピクセルの矩形グリッドを表現したグラフィックスの一種で、モニター、紙またはその他のディスプレイメディアを介して表示可能なものです。 ベクターは、線、曲線によって接続され、多角形やその他の形状を形成する2次元点で定義されるグラフィックスの一種です。 これらの定義は、したがって、ビットマップとベクトルの間の基本的な違いを説明します。
方法
ビットマップとベクトルの間の主な違いは、ビットマップグラフィックスが基本的な幾何学図形を使用する一方でピクセルを使用していることである。jpg、.gif、.png、.tiff、.psd はいくつかのビットマップ ファイル タイプですが、.ps、.eps、.svf、.ai、.cdr および .svg はベクトル ファイル タイプです。
変更可能
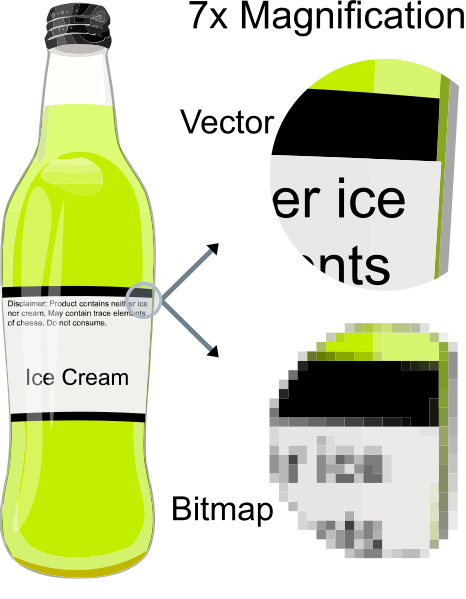
ビットマップ イメージは解像度依存なので、画質を下げずにサイズ変更することができません。 ベクター画像は解像度に依存しないので、画質を落とさずにサイズを変更することができます。
ファイルサイズ
ファイルサイズもビットマップとベクターの違いの一つです。 ベクターイメージのファイルサイズはビットマップイメージのそれよりも比較的小さい。
Editing Ability
さらに、ビットマップイメージはある程度編集可能だが、ベクターイメージのように編集することはできない。 一方、ベクター画像は画質を落とさずに編集することが可能です。 したがって、この点もビットマップとベクターの違いです。
Applications
そのほか、ビットマップが写真に適しているのに対し、ベクターグラフィックはロゴ、アイコン、クリップアート、抽象画像に適している。
結論
ビットマップとベクトルの違いは、ビットマップグラフィックスが画像を表すためにピクセルを使用するのに対し、ベクトルグラフィックは画像を表すために基本的な幾何学図形を使用することです。 簡単に言うと、ベクター形式では、サイズに関係なく画質はそのままです。
参考文献:
1. “ベクターグラフィックとは?” Computer Hope, 1 Apr. 2018, Available here.
2. “ラスターグラフィック”. Wikipedia, Wikimedia Foundation, 23 Oct. 2018, Available here.
3. “Bitmap”. P2P (Peer To Peer) Definition, Available here.
Image Courtesy:
1. “Bitmap vs vector” By Bitmap vs vector.png: Fbjderivative の仕事。 Wgabrie (talk); translation added PerhelioniこのSVGのソースコードは有効です。このベクターイメージはInkscapeで作成され、その後手動で変更されたものです。 – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
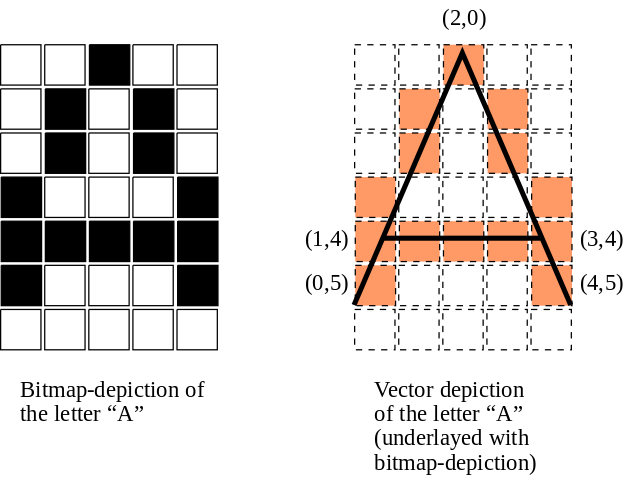
2. “VectorBitmapExample” By The original uploader was Darth Stabro at English Wikipedia. – Pbroks13 using CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia

によって en.wikipedia から Commons に転送されました。