Den vigtigste forskel mellem bitmap og vektor er, at bitmap-grafikken bruger pixels til at repræsentere billeder, mens vektorgrafikken bruger grundlæggende geometriske former til at repræsentere billederne.
Grafik er et effektivt medie til at kommunikere idéer og koncepter. De er kreative og nemmere at formidle budskaber til et større publikum hurtigt og effektivt. Desuden kan visuals, der er skabt ved hjælp af grafik, udtrykke ideen mere bekvemt end et sæt ord. Nogle få eksempler på grafik omfatter billeder, kort og videnskabelige illustrationer. Bitmap og vektor er to vigtige grafiske typer.
Nøgleområder
1. Hvad er Bitmap
– Definition, grafik, funktionalitet
2. Hvad er Vector
– Definition, grafik, funktionalitet
3. Hvad er forskellen mellem Bitmap og Vector
– Sammenligning af de vigtigste forskelle
Nøglebegreber
Bitmap, Grafik, Raster, Vector

Hvad er Bitmap
Bitmap grafik er også kendt som rastergrafik. Denne grafik består af pixels, som er små blokke af farve. Desuden er alle disse pixels arrangeret for at skabe et helt billede. Normalt er et fotografi eller en scannet kopi et Bitmap-billede.

Det standardiserede, ukomprimerede Bitmap-format er desuden BMP. Andre bitmapformater er Joint Photographic Expert Group (PEG/ JPG), Graphics Interchange Format (GIF), Portable Network Graphics (PNG) og Tagged Image File Format (TIFF). Disse formater er komprimerede. Filstørrelsen af komprimerede bitmapfiler er mindre end ukomprimerede bitmapfiler. Derfor er det muligt at downloade komprimerede bitmap-billeder hurtigt.
Hvad er vektor
Vektorgrafik anvender grundlæggende geometriske former såsom linjer, prikker, kurver, polygoner osv. Matematiske formler eller udtryk hjælper med at opbygge disse former. I vektorgrafik er det muligt at redigere billederne uden at forringe kvaliteten af billederne.

Nogle almindelige vektorformater er Encapsulated PostScript-fil (EPS), Adobe Illustrator-fil (AI), CorelDraw-fil (CDR), Drawing Interchange Format (DXF) og Scalable Vector Graphics (SVG). Den største fordel ved vektorgrafik er, at det er muligt at ændre størrelsen (op- og nedskalere) uden at påvirke billedkvaliteten. På den anden side er nogle vektorbilledformater native til et bestemt program, og det kan være vanskeligt at åbne det i andre vektorprogrammer.
Forskellen mellem bitmap og vektor
Definition
Bitmap er en type grafik, der repræsenterer et rektangulært gitter af pixels, som kan ses via en skærm, papir eller et andet visningsmedie. Vektor er en type grafik, der er defineret i form af 2D-punkter, der er forbundet med linjer, kurver for at danne polygoner og andre former. Disse definitioner forklarer således den grundlæggende forskel mellem bitmap og vektor.
Metode
Den vigtigste forskel mellem bitmap og vektor er, at bitmap-grafikken anvender pixels, mens vektorgrafikken anvender grundlæggende geometriske former.
Filtyper
Dertil kommer, at .jpg, .gif, .png, .tiff, .psd er nogle bitmap filtyper, mens .ps, .eps, .svf, .ai, .cdr og .svg er vektorfiltyper.
Resizable
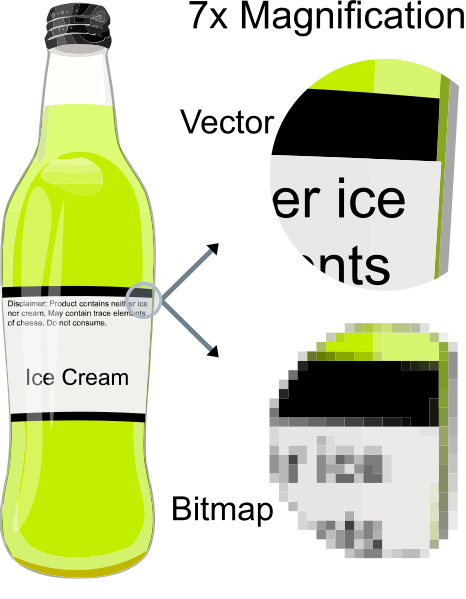
Bitmap-billeder er opløsningsafhængige, så de kan ikke ændres i størrelse uden at reducere billedkvaliteten. Vektorbilleder er opløsningsuafhængige, så de kan ændres i størrelse uden at reducere billedkvaliteten. Derfor er dette også en vigtig forskel mellem bitmap og vektor.
Filstørrelse
Filstørrelse er en anden forskel mellem bitmap og vektor. Filstørrelsen for et vektorbillede er forholdsvis mindre end for et bitmap-billede.
Redigeringsevne
Det er desuden muligt at redigere bitmap-billeder til en vis grad, men ikke som vektorbilleder. På den anden side er det muligt at redigere vektorbilleder uden at forringe kvaliteten. Derfor er dette også en forskel mellem bitmap og vektor.
Anvendelsesmuligheder
Bidmap er desuden velegnet til fotografier, mens vektorgrafik er velegnet til logoer, ikoner, clipart og abstrakte billeder.
Slutning
Forskellen mellem bitmap- og vektorgrafik er, at bitmap-grafikken bruger pixels til at repræsentere billeder, mens vektorgrafikken bruger grundlæggende geometriske former til at repræsentere billeder. Kort sagt, i vektorformatet forbliver billedkvaliteten som den er, uanset størrelsen.
Reference:
1. “Hvad er en vektorgrafik?” Computer Hope, 1 apr. 2018, tilgængelig her.
2. “Raster Graphics.” Wikipedia, Wikimedia Foundation, 23. okt. 2018, Tilgængelig her.
3. “Bitmap.” P2P (Peer To Peer) Definition, Tilgængelig her.
Image Courtesy:
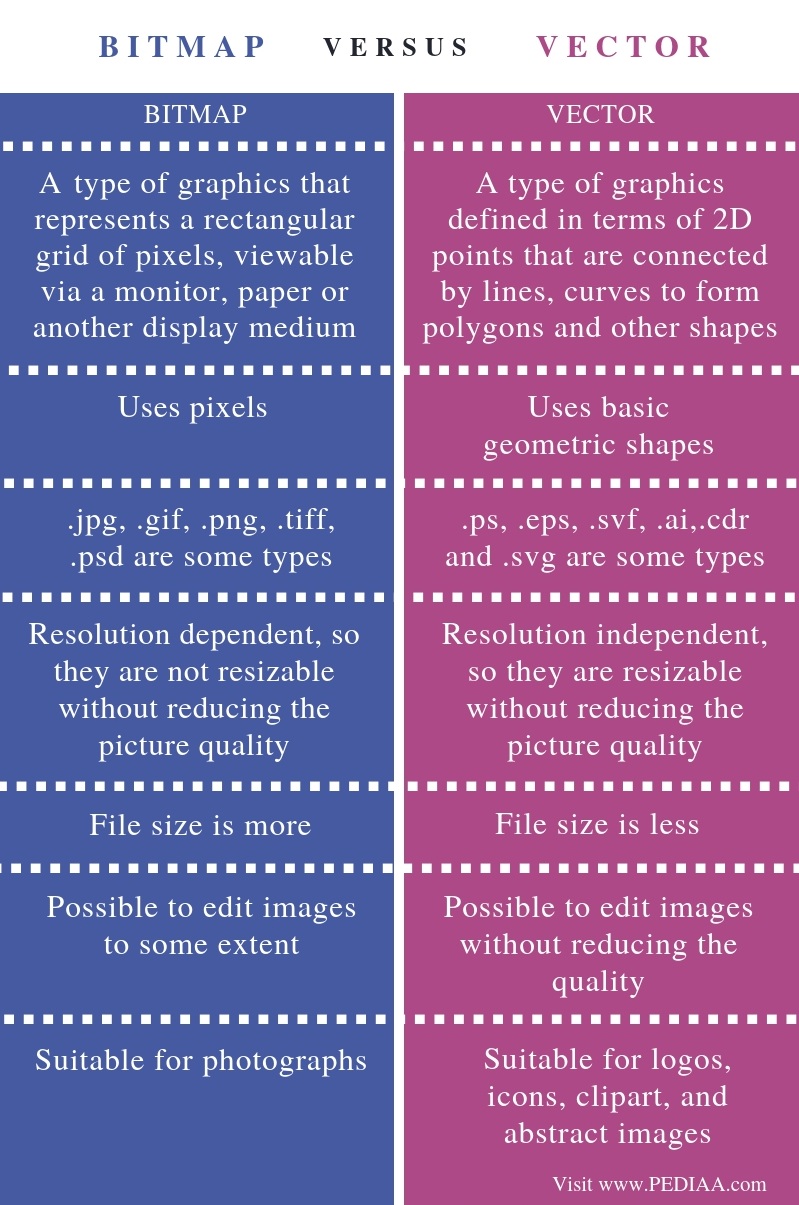
1. “Bitmap vs vektor” Af Bitmap vs vektor.png: Fbjderivativt arbejde: Wgabrie (talk); oversættelse tilføjet PerhelioniKildekoden til denne SVG er gyldig.Dette vektorbillede blev oprettet med Inkscape, og derefter ændret manuelt. – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
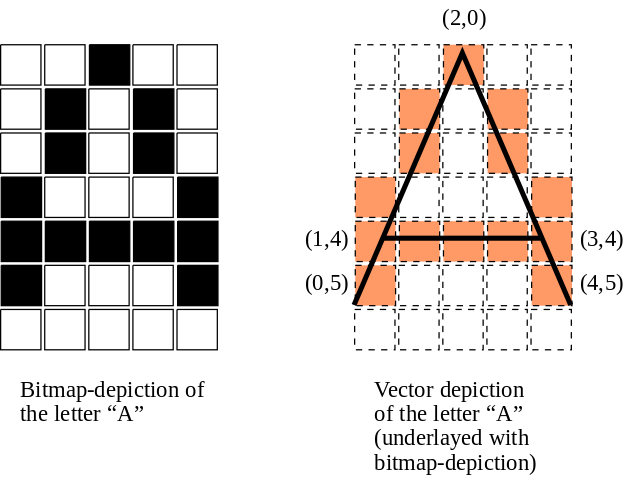
2. “VectorBitmapExample” Af Den oprindelige uploader var Darth Stabro på engelsk Wikipedia. – Overført fra en.wikipedia til Commons af Pbroks13 ved hjælp af CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia
