La principale différence entre bitmap et vecteur est que les graphiques bitmap utilisent des pixels pour représenter les images tandis que les graphiques vectoriels utilisent des formes géométriques de base pour représenter les images.
Les graphiques sont un média puissant pour communiquer des idées et des concepts. Ils sont créatifs et plus faciles à transmettre des messages à un public plus large, rapidement et efficacement. En outre, les visuels créés à l’aide de graphiques peuvent exprimer l’idée plus commodément qu’un ensemble de mots. Les images, les cartes et les illustrations scientifiques sont quelques exemples de graphiques. Bitmap et vecteur sont deux types majeurs de graphiques.
Domaines clés couverts
1. Qu’est-ce que Bitmap
– Définition, graphiques, fonctionnalité
2. Qu’est-ce que Vector
– Définition, graphiques, fonctionnalité
3. Quelle est la différence entre Bitmap et Vecteur
– Comparaison des principales différences
Termes clés
Bitmap, Graphiques, Trame, Vecteur

Qu’est-ce qu’un Bitmap
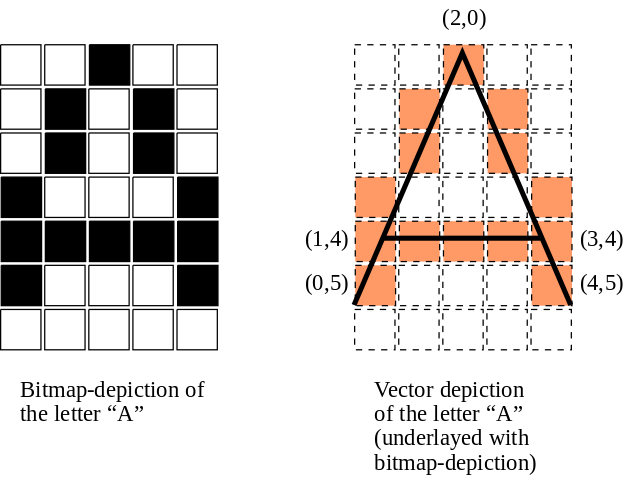
Les graphiques Bitmap sont également connus comme des graphiques de trame. Ces graphiques sont constitués de pixels, qui sont de petits blocs de couleur. Aussi, tous ces pixels sont disposés pour créer une image entière. Habituellement, une photographie ou une copie numérisée est une image Bitmap.

De plus, le format bitmap standard, non compressé, est le BMP. Les autres formats bitmap sont le PEG/ JPG (Joint Photographic Expert Group), le GIF (Graphics Interchange Format), le PNG (Portable Network Graphics) et le TIFF (Tagged Image File Format). Il s’agit de formats compressés. La taille des fichiers bitmap compressés est inférieure à celle des fichiers bitmap non compressés. Par conséquent, il est possible de télécharger rapidement des images bitmap compressées.
Qu’est-ce qu’un vecteur
Les graphiques vectoriels utilisent des formes géométriques de base telles que des lignes, des points, des courbes, des polygones, etc. Des formules ou expressions mathématiques permettent de construire ces formes. En graphisme vectoriel, il est possible de modifier les images sans en dégrader la qualité.

Certains formats vectoriels courants sont le fichier PostScript encapsulé (EPS), le fichier Adobe Illustrator (AI), le fichier CorelDraw (CDR), le Drawing Interchange Format (DXF) et le Scalable Vector Graphics (SVG). Le principal avantage des graphiques vectoriels est qu’il est possible de les redimensionner (augmentation et diminution de l’échelle) sans affecter la qualité de l’image. En revanche, certains formats d’images vectorielles sont natifs d’une application spécifique, et son ouverture dans d’autres applications vectorielles peut être difficile.
Différence entre bitmap et vecteur
Définition
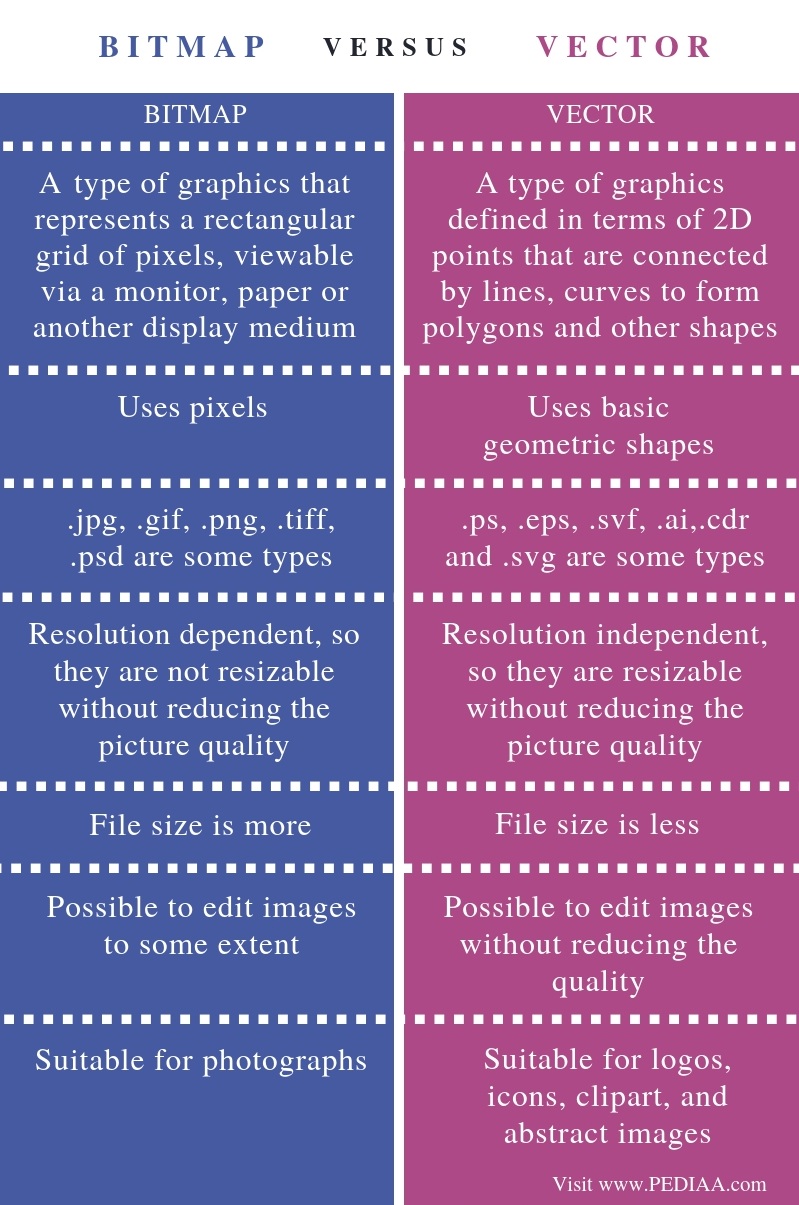
Le bitmap est un type de graphique qui représente une grille rectangulaire de pixels, visualisable via un moniteur, du papier ou un autre support d’affichage. Le vecteur est un type de graphique défini en termes de points 2D qui sont reliés par des lignes, des courbes pour former des polygones et autres formes. Ces définitions, ainsi, expliquent la différence fondamentale entre bitmap et vecteur.
Méthode
La principale différence entre bitmap et vecteur est que les graphiques bitmap utilisent des pixels tandis que les graphiques vectoriels utilisent des formes géométriques de base.
Types de fichiers
De plus, .jpg, .gif, .png, .tiff, .psd sont quelques types de fichiers bitmap tandis que .ps, .eps, .svf, .ai, .cdr et .svg sont des types de fichiers vectoriels.
Réalisable
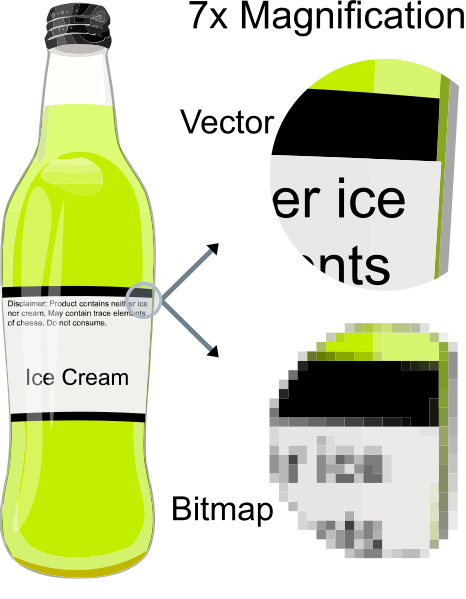
Les images bitmap dépendent de la résolution, elles ne sont donc pas redimensionnables sans réduire la qualité de l’image. Les images vectorielles sont indépendantes de la résolution, elles sont donc redimensionnables sans réduire la qualité de l’image. Par conséquent, c’est aussi une différence importante entre bitmap et vecteur.
Taille du fichier
La taille du fichier est une autre différence entre bitmap et vecteur. La taille du fichier d’une image vectorielle est comparativement inférieure à celle d’une image Bitmap.
Capacité d’édition
De plus, il est possible d’éditer les images bitmap dans une certaine mesure, mais pas comme les images vectorielles. En revanche, il est possible d’éditer des images vectorielles sans en réduire la qualité. Par conséquent, il s’agit également d’une différence entre bitmap et vecteur.
Applications
En outre, le bitmap est adapté aux photographies tandis que le graphique vectoriel est adapté aux logos, aux icônes, aux cliparts et aux images abstraites.
Conclusion
La différence entre le bitmap et le vecteur est que le graphique bitmap utilise des pixels pour représenter les images tandis que le graphique vectoriel utilise des formes géométriques de base pour représenter les images. En bref, en format vectoriel, la qualité de l’image reste telle quelle, quelle que soit sa taille.
Référence:
1. « Qu’est-ce qu’un graphique vectoriel ? » Espoir informatique, 1er avril 2018, disponible ici.
2. « Graphique matriciel ». Wikipédia, Wikimedia Foundation, 23 oct. 2018, Disponible ici.
3. « Bitmap ». Définition du P2P (Peer To Peer), Disponible ici.
Image Courtesy:
1. « Bitmap vs vecteur » Par Bitmap vs vecteur.png : Fbjderivative work : Wgabrie (talk) ; traduction ajoutée PerhelioniLe code source de ce SVG est valide.Cette image vectorielle a été créée avec Inkscape, puis modifiée manuellement. – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
2. « VectorBitmapExample » By The original uploader was Dark Stabro at English Wikipedia. – Transféré de en.wikipedia à Commons par Pbroks13 en utilisant CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia

.