Het belangrijkste verschil tussen bitmap en vector is dat de bitmap graphics pixels gebruiken om beelden weer te geven, terwijl de vector graphics geometrische basisvormen gebruiken om de beelden weer te geven.
Graphics is een krachtig medium om ideeën en concepten over te brengen. Ze zijn creatief en gemakkelijker om berichten over te brengen aan een groter publiek snel en effectief. Bovendien kunnen beelden die met behulp van grafische voorstellingen zijn gemaakt, het idee gemakkelijker uitdrukken dan een reeks woorden. Enkele voorbeelden van afbeeldingen zijn afbeeldingen, kaarten en wetenschappelijke illustraties. Bitmap en vector zijn twee belangrijke grafische types.
Key Areas Covered
1. Wat is Bitmap
– Definitie, Grafiek, Functionaliteit
2. Wat is Vector
– Definitie, Grafiek, Functionaliteit
3. Wat is het verschil tussen Bitmap en Vector
– Vergelijking van de belangrijkste verschillen
Key Terms
Bitmap, Graphics, Raster, Vector

Wat is Bitmap
Bitmapafbeeldingen zijn ook bekend als rasterafbeeldingen. Deze afbeeldingen bestaan uit pixels, dat zijn kleine blokjes kleur. Al deze pixels worden gerangschikt om een volledig beeld te vormen. Gewoonlijk is een foto of een gescande kopie een bitmap-afbeelding.

Daarnaast is de standaard, ongecomprimeerde bitmap-indeling BMP. Andere bitmap-indelingen zijn Joint Photographic Expert Group (PEG/ JPG), Graphics Interchange Format (GIF), Portable Network Graphics (PNG), en Tagged Image File Format (TIFF). Dit zijn gecomprimeerde formaten. De bestandsgrootte van gecomprimeerde bitmapbestanden is kleiner dan die van niet-gecomprimeerde bitmapbestanden. Daarom is het mogelijk om gecomprimeerde bitmap-afbeeldingen snel te downloaden.
Wat is vector
Vectorafbeeldingen maken gebruik van geometrische basisvormen zoals lijnen, punten, krommen, veelhoeken, enz. Wiskundige formules of uitdrukkingen helpen om deze vormen te bouwen. Bij vectorafbeeldingen is het mogelijk de afbeeldingen te bewerken zonder dat de kwaliteit ervan achteruit gaat.

Veelgebruikte vectorformaten zijn het Encapsulated PostScript-bestand (EPS), Adobe Illustrator-bestand (AI), CorelDraw-bestand (CDR), Drawing Interchange Format (DXF) en Scalable Vector Graphics (SVG). Het belangrijkste voordeel van vectorafbeeldingen is dat het mogelijk is de afmetingen aan te passen (te vergroten of te verkleinen) zonder de beeldkwaliteit aan te tasten. Aan de andere kant zijn sommige vectorafbeeldingsformaten eigen aan een specifieke toepassing, en kan het openen ervan in andere vectortoepassingen moeilijk zijn.
Verschil tussen Bitmap en Vector
Definitie
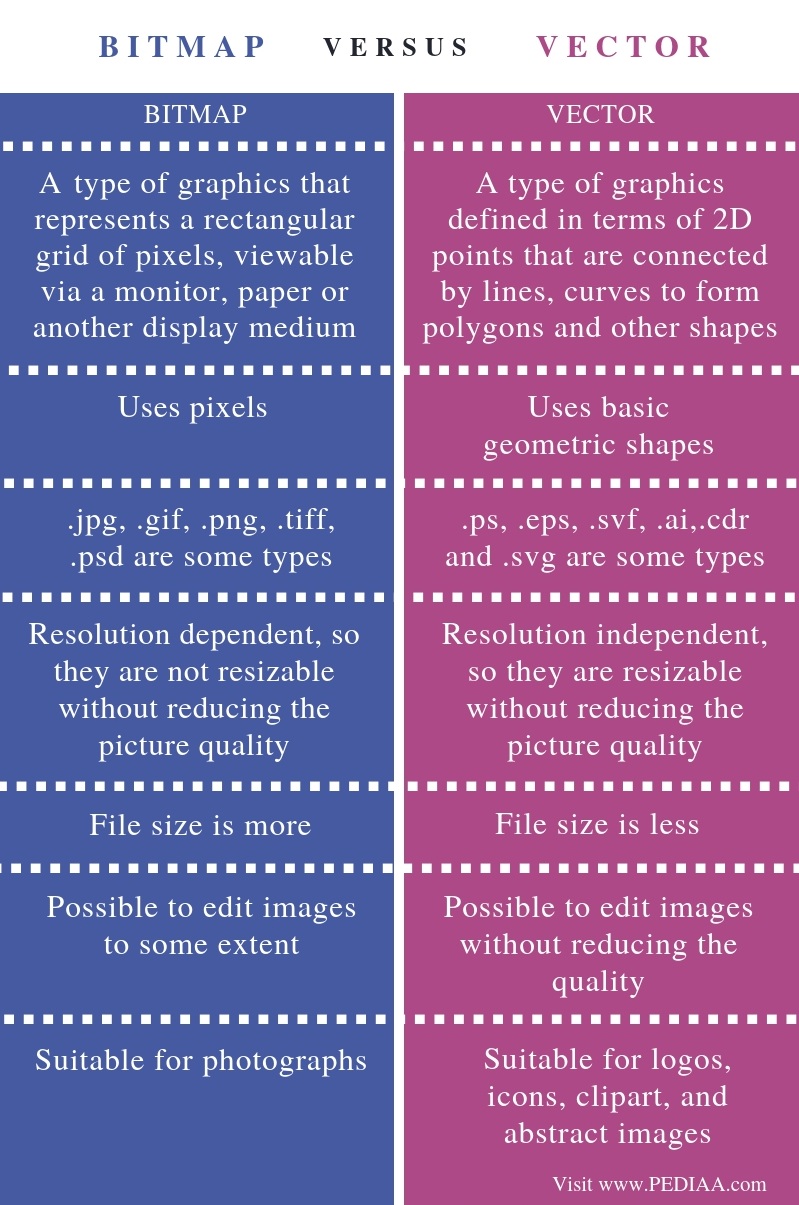
De bitmap is een type afbeelding dat een rechthoekig raster van pixels voorstelt, dat kan worden bekeken via een monitor, papier of een ander weergavemedium. Een vector is een soort grafische voorstelling die wordt gedefinieerd in termen van 2D-punten die door lijnen en krommen met elkaar worden verbonden om polygonen en andere vormen te vormen. Deze definities verklaren dus het fundamentele verschil tussen bitmap en vector.
Methode
Het belangrijkste verschil tussen bitmap en vector is dat de bitmap-afbeeldingen pixels gebruiken terwijl vector-afbeeldingen geometrische basisvormen gebruiken.
Bestandstypen
Daarnaast zijn .jpg, .gif, .png, .tiff, .psd zijn enkele bitmap bestandstypen terwijl .ps, .eps, .svf, .ai,.cdr en .svg vector bestandstypen zijn.
Verschaalbaar
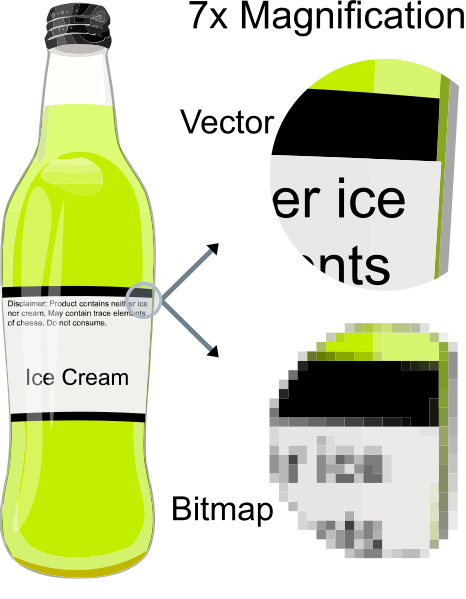
Bitmap afbeeldingen zijn resolutie afhankelijk, dus ze zijn niet schaalbaar zonder de beeldkwaliteit te verminderen. Vectorafbeeldingen zijn resolutie-onafhankelijk, dus ze zijn wel aanpasbaar zonder dat de beeldkwaliteit vermindert. Dit is dus ook een belangrijk verschil tussen bitmap en vector.
Bestandsgrootte
Bestandsgrootte is een ander verschil tussen bitmap en vector. De bestandsgrootte van een vectorafbeelding is relatief kleiner dan die van een bitmapafbeelding.
Bewerkingsmogelijkheden
Daarnaast is het mogelijk om bitmapafbeeldingen tot op zekere hoogte te bewerken, maar niet als vectorafbeeldingen. Anderzijds is het wel mogelijk vectorafbeeldingen te bewerken zonder dat de kwaliteit vermindert. Dit is dus ook een verschil tussen bitmap en vector.
Toepassingen
Bovendien is de bitmap geschikt voor foto’s, terwijl de vectorafbeelding geschikt is voor logo’s, pictogrammen, clipart, en abstracte afbeeldingen.
Conclusie
Het verschil tussen bitmap en vector is dat de bitmap graphics pixels gebruiken om beelden weer te geven terwijl de vector graphics geometrische basisvormen gebruiken om beelden weer te geven. In het kort, in vectorformaat, blijft de beeldkwaliteit zoals het is, ongeacht de grootte.
Referentie:
1. “Wat is een vectorafbeelding?” Computer Hope, 1 apr. 2018, Hier beschikbaar.
2. “Raster Graphics.” Wikipedia, Wikimedia Foundation, 23 okt. 2018, Hier beschikbaar.
3. “Bitmap.” P2P (Peer To Peer) Definition, Hier beschikbaar.
Image Courtesy:
1. “Bitmap vs vector” Door Bitmap vs vector.png: Fbjderivatief werk: Wgabrie (talk); vertaling toegevoegd PerhelioniDe broncode van deze SVG is geldig.Deze vectorafbeelding is gemaakt met Inkscape, en daarna handmatig aangepast. – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
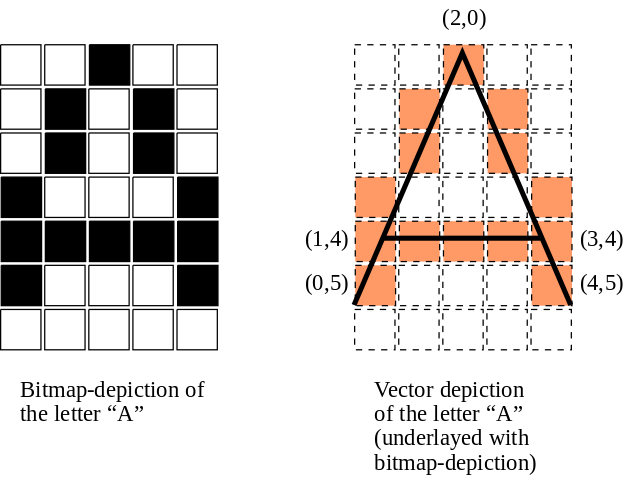
2. “VectorBitmapExample” Door De oorspronkelijke uploader was Darth Stabro op Engelse Wikipedia. – Overgebracht van en.wikipedia naar Commons door Pbroks13 met CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia
