La differenza principale tra bitmap e vettore è che la grafica bitmap usa i pixel per rappresentare le immagini mentre la grafica vettoriale usa forme geometriche di base per rappresentare le immagini.
La grafica è un mezzo potente per comunicare idee e concetti. Sono creativi e più facili da trasmettere messaggi a un pubblico più ampio in modo rapido ed efficace. Inoltre, le immagini create usando la grafica possono esprimere l’idea più convenientemente di un insieme di parole. Pochi esempi di grafica includono immagini, mappe e illustrazioni scientifiche. Bitmap e vettoriale sono due tipi principali di grafica.
Aree chiave coperte
1. Cos’è Bitmap
– Definizione, grafica, funzionalità
2. Cos’è Vector
– Definizione, grafica, funzionalità
3. Qual è la differenza tra Bitmap e Vettore
– Confronto delle differenze chiave
Termini chiave
Bitmap, Grafica, Raster, Vettore

Cosa è Bitmap
La grafica Bitmap è anche conosciuta come grafica raster. Questa grafica consiste di pixel, che sono piccoli blocchi di colore. Inoltre, tutti questi pixel sono disposti per creare un’intera immagine. Di solito, una fotografia o una copia scannerizzata è un’immagine Bitmap.

Inoltre, il formato bitmap standard non compresso è BMP. Altri formati bitmap sono Joint Photographic Expert Group (PEG/JPG), Graphics Interchange Format (GIF), Portable Network Graphics (PNG) e Tagged Image File Format (TIFF). Questi sono formati compressi. Le dimensioni dei file bitmap compressi sono più piccole dei file bitmap non compressi. Pertanto, è possibile scaricare immagini bitmap compresse velocemente.
Che cos’è il vettore
La grafica vettoriale usa forme geometriche di base come linee, punti, curve, poligoni, ecc. Formule o espressioni matematiche aiutano a costruire queste forme. Nella grafica vettoriale, è possibile modificare le immagini senza degradarne la qualità.

Alcuni formati vettoriali comuni sono il file Encapsulated PostScript (EPS), Adobe Illustrator File (AI), CorelDraw File (CDR), Drawing Interchange Format (DXF) e Scalable Vector Graphics (SVG). Il vantaggio principale della grafica vettoriale è che è possibile ridimensionare (scalare su e giù) senza alterare la qualità dell’immagine. D’altra parte, alcuni formati di immagini vettoriali sono nativi per un’applicazione specifica, e aprirli in altre applicazioni vettoriali può essere difficile.
Differenza tra Bitmap e Vettore
Definizione
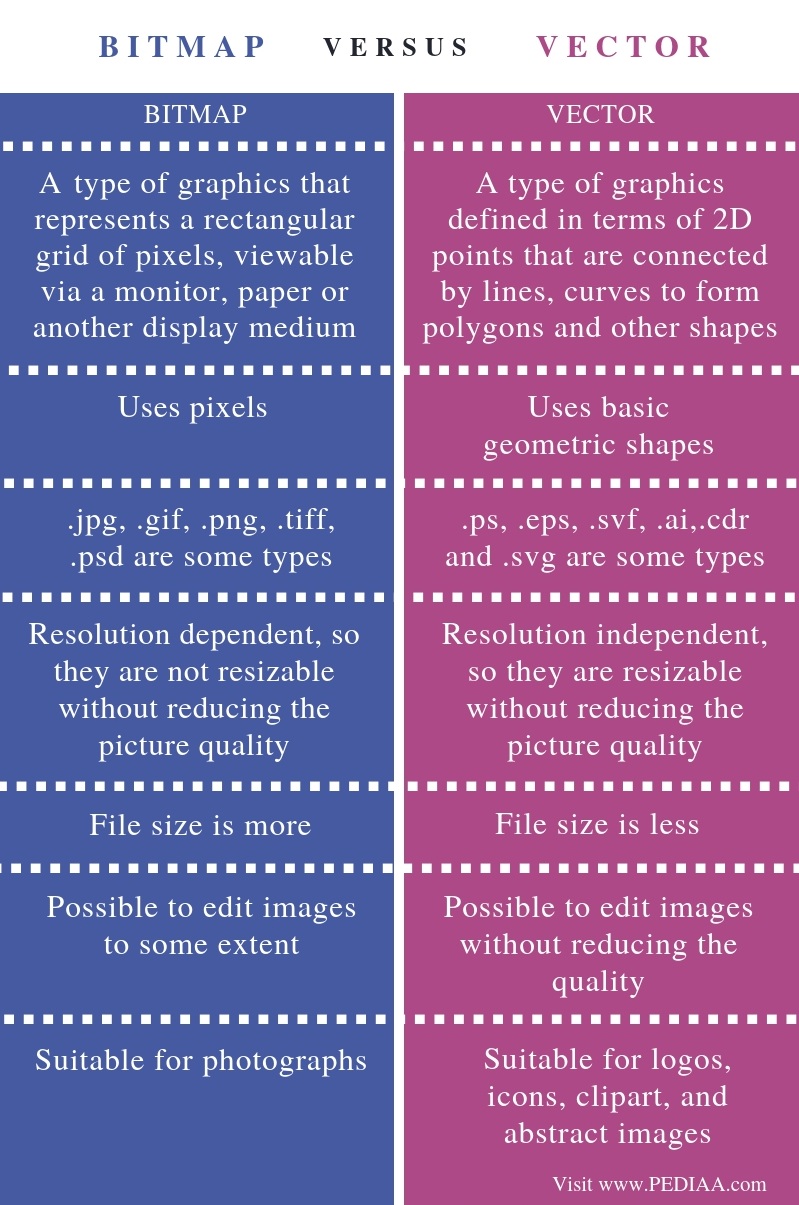
La bitmap è un tipo di grafica che rappresenta una griglia rettangolare di pixel, visualizzabile tramite un monitor, carta o un altro mezzo di visualizzazione. Il vettore è un tipo di grafica definita in termini di punti 2D che sono collegati da linee, curve per formare poligoni e altre forme. Queste definizioni, quindi, spiegano la differenza fondamentale tra bitmap e vettore.
Metodo
La differenza principale tra bitmap e vettore è che la grafica bitmap usa pixel mentre la grafica vettoriale usa forme geometriche di base.
Tipi di file
Inoltre, .jpg, .gif, .png, .tiff, .psd sono alcuni tipi di file bitmap mentre .ps, .eps, .svf, .ai,.cdr e .svg sono tipi di file vettoriali.
Ridimensionabile
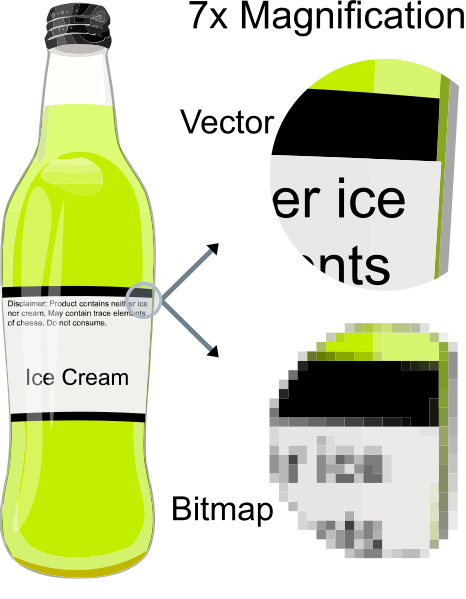
Le immagini bitmap sono dipendenti dalla risoluzione, quindi non sono ridimensionabili senza ridurre la qualità dell’immagine. Le immagini vettoriali sono indipendenti dalla risoluzione, quindi sono ridimensionabili senza ridurre la qualità dell’immagine. Quindi, anche questa è una differenza importante tra bitmap e vettoriale.
Dimensione del file
La dimensione del file è un’altra differenza tra bitmap e vettore. La dimensione del file di un’immagine vettoriale è relativamente inferiore a quella di un’immagine bitmap.
Capacità di modifica
Inoltre, è possibile modificare le immagini bitmap in una certa misura, ma non come immagini vettoriali. D’altra parte, è possibile modificare le immagini vettoriali senza ridurre la qualità. Pertanto, anche questa è una differenza tra bitmap e vettoriale.
Applicazioni
Inoltre, il bitmap è adatto alle fotografie mentre la grafica vettoriale è adatta a loghi, icone, clipart e immagini astratte.
Conclusione
La differenza tra bitmap e vettore è che la grafica bitmap usa i pixel per rappresentare le immagini mentre la grafica vettoriale usa forme geometriche di base per rappresentare le immagini. In breve, nel formato vettoriale, la qualità dell’immagine rimane tale, indipendentemente dalle dimensioni.
Riferimento:
1. “Cos’è una grafica vettoriale?” Computer Hope, 1 aprile 2018, disponibile qui.
2. “Grafica raster”. Wikipedia, Wikimedia Foundation, 23 ott. 2018, Disponibile qui.
3. “Bitmap.” P2P (Peer To Peer) Definition, Disponibile qui.
Image Courtesy:
1. “Bitmap vs vector” da Bitmap vs vector.png: Fbjderivative work: Wgabrie (talk); traduzione aggiunta PerhelioniIl codice sorgente di questo SVG è valido.Questa immagine vettoriale è stata creata con Inkscape, e poi modificata manualmente. – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
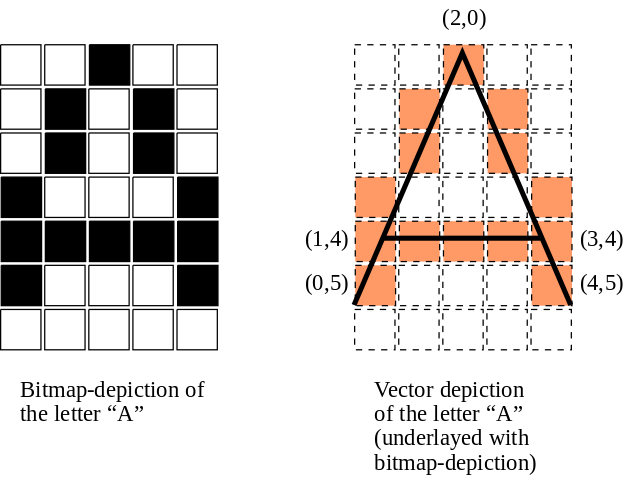
2. “VectorBitmapExample” By L’uploader originale era Darth Stabro su English Wikipedia. – Trasferito da en.wikipedia a Commons da Pbroks13 usando CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia
