A fő különbség a bitmap és a vektor között az, hogy a bitmap grafika pixeleket használ a képek ábrázolásához, míg a vektorgrafika alapvető geometriai formákat használ a képek ábrázolásához.
A grafika hatékony médium az ötletek és koncepciók közvetítéséhez. Kreatívak és könnyebben közvetítik az üzeneteket egy nagyobb közönség számára gyorsan és hatékonyan. Ráadásul a grafikák segítségével létrehozott vizuális anyagok sokkal kényelmesebben fejezhetik ki az elképzelést, mint a szavak halmaza. A grafikákra néhány példa a képek, térképek és tudományos illusztrációk. A bittérkép és a vektor a két fő grafikai típus.
Főbb tárgyalt területek
1. Mi az a bittérkép
– Definíció, grafika, működés
2. Mi az a vektor
– Definíció, grafika, működés
3. Mi a különbség a bitmap és a vektor között
– A legfontosabb különbségek összehasonlítása
Főbb fogalmak
Bitmap, grafika, raszter, vektor

Mi a bitmap
A bitmap grafikát rasztergrafikának is nevezik. Ezek a grafikák pixelekből állnak, amelyek kis színblokkok. Továbbá mindezek a pixelek úgy vannak elrendezve, hogy egy teljes képet hozzanak létre. Általában egy fénykép vagy egy szkennelt másolat egy Bitmap kép.

A szabványos, tömörítetlen bitmap formátum továbbá a BMP. További bitképformátumok a Joint Photographic Expert Group (PEG/ JPG), a Graphics Interchange Format (GIF), a Portable Network Graphics (PNG) és a Tagged Image File Format (TIFF). Ezek tömörített formátumok. A tömörített bittérképfájlok fájlmérete kisebb, mint a tömörítetlen bittérképfájloké. Ezért a tömörített bittérképes képek gyorsan letölthetők.
Mi a vektor
A vektorgrafika olyan alapvető geometriai alakzatokat használ, mint a vonalak, pontok, görbék, sokszögek stb. Matematikai képletek vagy kifejezések segítenek ezen alakzatok felépítésében. A vektorgrafikában a képek szerkesztése a képek minőségének romlása nélkül lehetséges.

Néhány elterjedt vektoros formátum az EPS (Encapsulated PostScript file), az AI (Adobe Illustrator file), a CDR (CorelDraw file), a DXF (Drawing Interchange Format) és az SVG (Scalable Vector Graphics). A vektorgrafika legfőbb előnye, hogy a képminőség romlása nélkül lehet átméretezni (felfelé és lefelé méretezni). Másrészt egyes vektoros képformátumok natívan egy adott alkalmazáshoz tartoznak, és a megnyitása más vektoros alkalmazásokban nehézkes lehet.
Különbség a bittérkép és a vektor között
Definíció
A bittérkép a grafika olyan típusa, amely pixelekből álló téglalap alakú rácsot ábrázol, és monitoron, papíron vagy más megjelenítő eszközön keresztül tekinthető meg. A vektor a grafika olyan típusa, amelyet 2D pontok formájában definiálnak, amelyeket vonalak, görbék kötnek össze poligonok és más alakzatok kialakítására. Ezek a definíciók tehát megmagyarázzák a bitmap és a vektor közötti alapvető különbséget.
Módszer
A bitmap és a vektor közötti fő különbség az, hogy a bitmap grafika pixeleket, míg a vektor grafika alapvető geometriai alakzatokat használ.
Fájl típusok
Mégis, .jpg, .gif, .png, .tiff, .psd néhány bittérképes fájltípus, míg a .ps, .eps, .svf, .ai, .cdr és .svg vektoros fájltípusok.
Megméretezhető
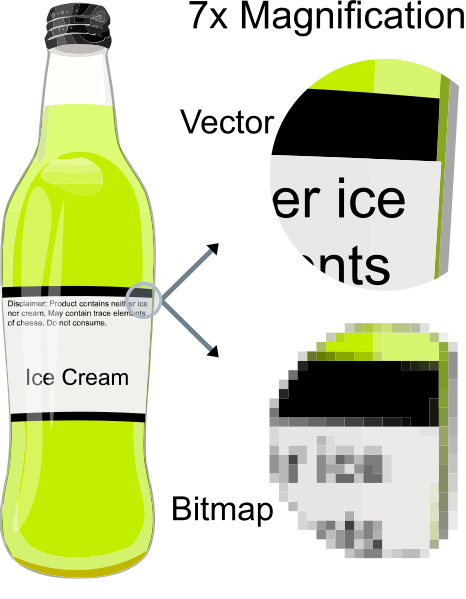
A bittérképes képek felbontásfüggők, ezért nem méretezhetők át a képminőség csökkentése nélkül. A vektorképek felbontásfüggetlenek, így a képminőség csökkentése nélkül átméretezhetők. Ezért ez is fontos különbség a bittérkép és a vektor között.
Fájlméret
A fájlméret egy másik különbség a bittérkép és a vektor között. Egy vektoros kép fájlmérete viszonylag kisebb, mint egy bittérképes képé.
Szerkesztési képesség
A bittérképes képeket továbbá bizonyos mértékig lehet szerkeszteni, de vektoros képként nem. Vektoros képek viszont szerkeszthetők a minőség romlása nélkül. Ezért ez is egy különbség a bitmap és a vektoros képek között.
Alkalmazások
A bitmap egyébként fényképekhez, míg a vektorgrafika logókhoz, ikonokhoz, clipartokhoz és absztrakt képekhez alkalmas.
Következtetés
A bitmap és a vektorgrafika közötti különbség az, hogy a bitmap grafika pixeleket használ a képek ábrázolásához, míg a vektorgrafika alapvető geometriai alakzatokat használ a képek ábrázolásához. Röviden, vektoros formátumban a kép minősége a mérettől függetlenül változatlan marad.
Hivatkozás:
1. “Mi az a vektorgrafika?” Computer Hope, 2018. ápr. 1., Elérhető itt.
2. “Raszteres grafika”. Wikipédia, Wikimédia Alapítvány, 2018. okt. 23., Elérhető itt.
3. “Bitmap”. P2P (Peer To Peer) definíció, Elérhető itt.
Image Courtesy:
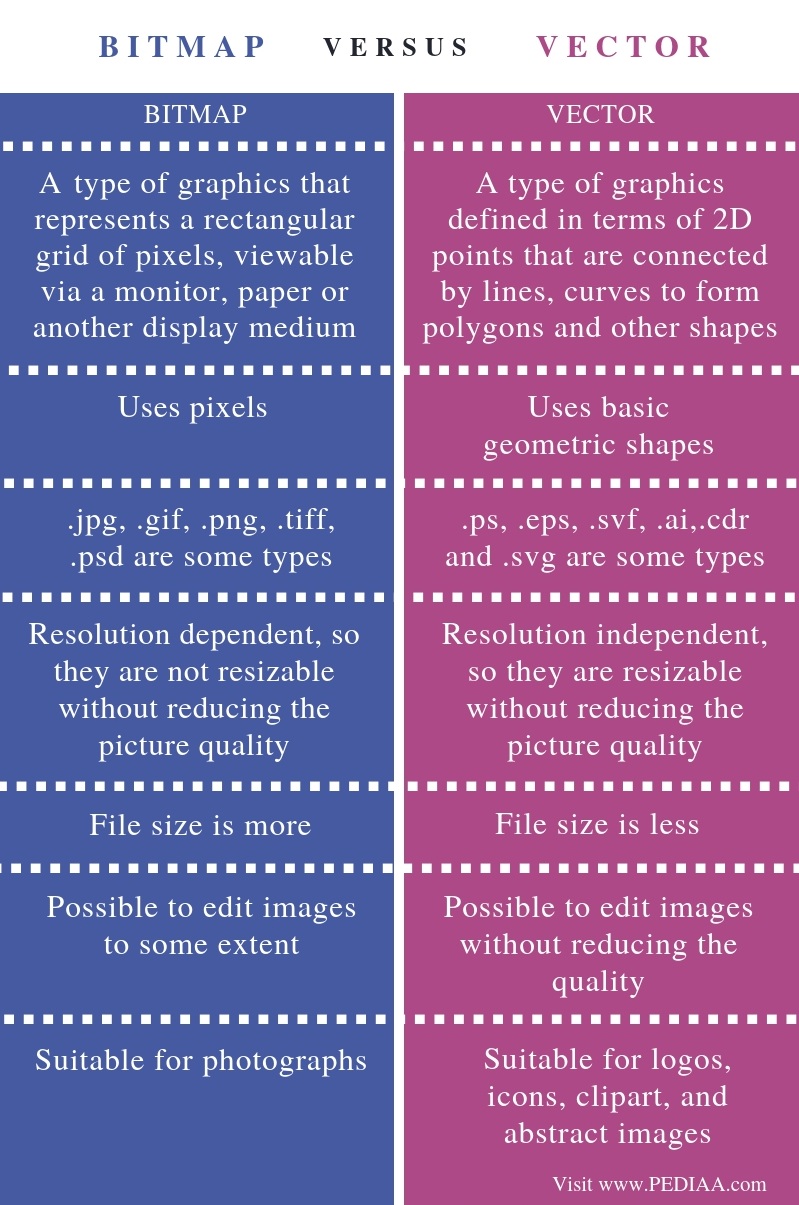
1. “Bitmap vs vektor” By Bitmap vs vector.png: Fbjderivatív munka: Wgabrie (talk); fordítás hozzáadva PerhelioniAz SVG forráskódja érvényes.Ez a vektoros kép Inkscape programmal készült, majd kézzel módosították. – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
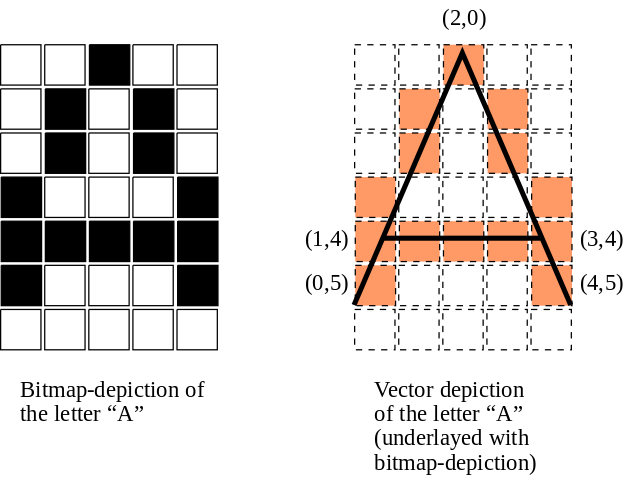
2. “VectorBitmapExample” By The original uploader was Darth Stabro at English Wikipedia. – Átvitte az en.wikipédiáról a Commonsra Pbroks13 a CommonsHelper segítségével (CC BY-SA 3.0) via Commons Wikimedia

.