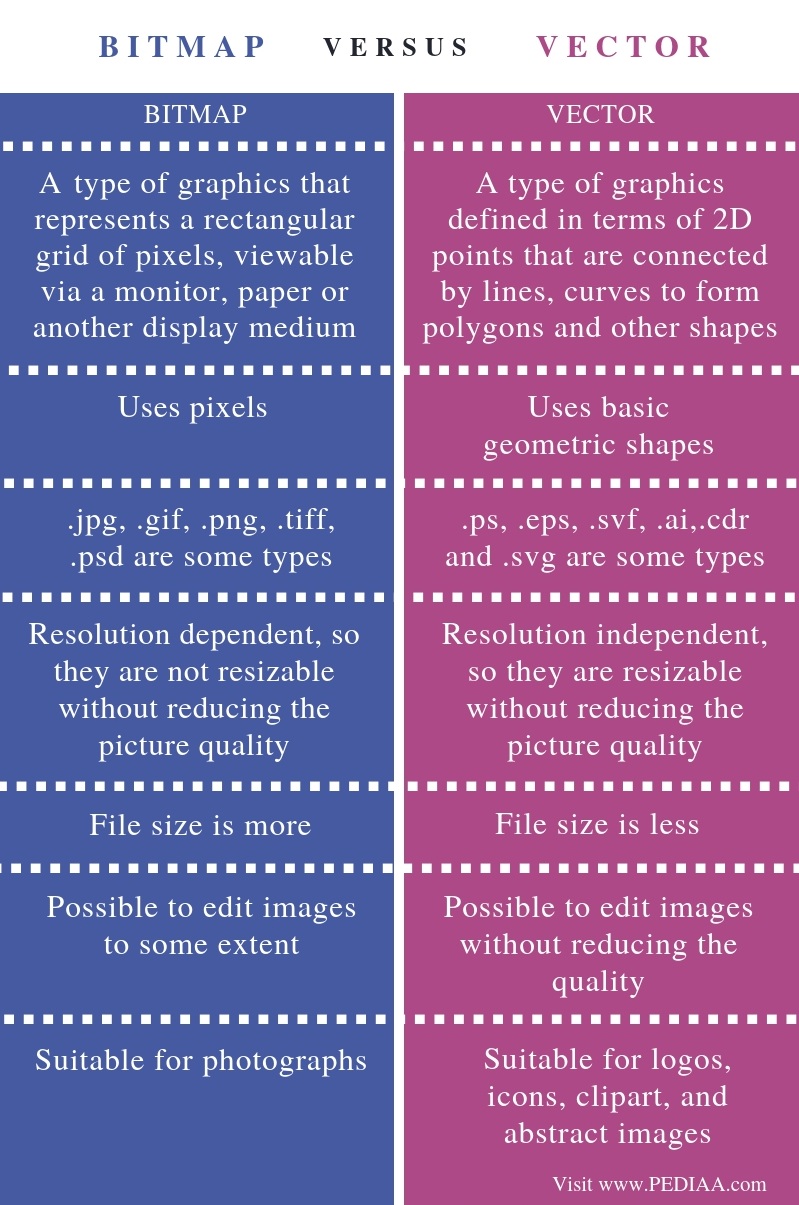
Hlavní rozdíl mezi bitmapou a vektorem spočívá v tom, že bitmapová grafika používá k reprezentaci obrázků pixely, zatímco vektorová grafika používá k reprezentaci obrázků základní geometrické tvary.
Grafika je mocné médium pro sdělování myšlenek a konceptů. Jsou kreativní a snáze předávají sdělení širšímu publiku rychle a efektivně. Vizuály vytvořené pomocí grafiky navíc dokážou vyjádřit myšlenku pohodlněji než soubor slov. Mezi několik příkladů grafiky patří obrázky, mapy a vědecké ilustrace. Bitmapová a vektorová grafika jsou dva hlavní typy grafiky.
Klíčové probírané oblasti
1. Co je bitmapa
– definice, grafika, funkce
2. Co je vektor
– definice, grafika, funkce
3. Jaký je rozdíl mezi bitmapou a vektorem
– porovnání klíčových rozdílů
Klíčové pojmy
Bitmapa, grafika, rastr, vektor

Co je bitmapa
Bitmapová grafika je také známá jako rastrová grafika. Tato grafika se skládá z pixelů, což jsou malé barevné bloky. Také všechny tyto pixely jsou uspořádány tak, aby vytvořily celý obrázek. Obvykle je bitmapovým obrázkem fotografie nebo naskenovaná kopie.

Standardní, nekomprimovaný bitmapový formát je navíc BMP. Dalšími bitmapovými formáty jsou Joint Photographic Expert Group (PEG/ JPG), Graphics Interchange Format (GIF), Portable Network Graphics (PNG) a Tagged Image File Format (TIFF). Jedná se o komprimované formáty. Velikost souborů komprimovaných bitmapových souborů je menší než velikost nekomprimovaných bitmapových souborů. Proto je možné komprimované bitmapové obrázky stahovat rychle.
Co je to vektor
Vektorová grafika používá základní geometrické tvary, jako jsou čáry, body, křivky, mnohoúhelníky atd. Při sestavování těchto tvarů pomáhají matematické vzorce nebo výrazy. Ve vektorové grafice je možné obrázky upravovat, aniž by se zhoršila jejich kvalita.

Některé běžné vektorové formáty jsou Encapsulated PostScript file (EPS), Adobe Illustrator File (AI), CorelDraw File (CDR), Drawing Interchange Format (DXF) a Scalable Vector Graphics (SVG). Hlavní výhodou vektorové grafiky je možnost změny velikosti (zvětšení a zmenšení), aniž by byla ovlivněna kvalita obrázku. Na druhou stranu jsou některé formáty vektorových obrázků nativní pro konkrétní aplikaci a jejich otevření v jiných vektorových aplikacích může být obtížné.
Rozdíl mezi bitmapou a vektorem
Definice
Bitmapa je typ grafiky, která představuje pravoúhlou mřížku pixelů, zobrazitelnou prostřednictvím monitoru, papíru nebo jiného zobrazovacího média. Vektor je typ grafiky definovaný pomocí 2D bodů, které jsou spojeny čarami, křivkami a tvoří mnohoúhelníky a jiné tvary. Tyto definice tedy vysvětlují základní rozdíl mezi bitmapou a vektorem.
Metoda
Hlavní rozdíl mezi bitmapou a vektorem spočívá v tom, že bitmapová grafika používá pixely, zatímco vektorová grafika používá základní geometrické tvary.
Typy souborů
Mimo to, .jpg, .gif, .png, .tiff, .psd jsou některé typy bitmapových souborů, zatímco .ps, .eps, .svf, .ai,.cdr a .svg jsou typy vektorových souborů.
Rezizovatelné
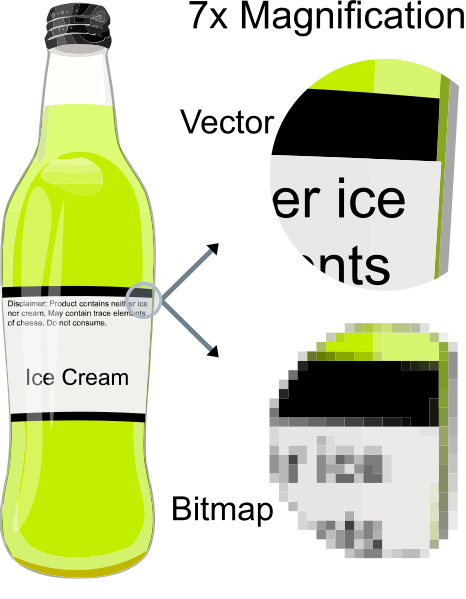
Bitmapové obrázky jsou závislé na rozlišení, takže jejich velikost nelze změnit, aniž by se snížila kvalita obrazu. Vektorové obrázky jsou na rozlišení nezávislé, takže jejich velikost lze měnit bez snížení kvality obrazu. Proto je to také důležitý rozdíl mezi bitmapou a vektorem.
Velikost souboru
Dalším rozdílem mezi bitmapou a vektorem je velikost souboru. Velikost souboru vektorového obrázku je relativně menší než velikost souboru bitmapového obrázku.
Možnost úprav
Dále je možné bitmapové obrázky do určité míry upravovat, ale ne jako vektorové obrázky. Na druhou stranu je možné upravovat vektorové obrázky bez snížení kvality. I to je tedy rozdíl mezi bitmapovými a vektorovými obrázky.
Použití
Kromě toho je bitmapová grafika vhodná pro fotografie, zatímco vektorová grafika je vhodná pro loga, ikony, kliparty a abstraktní obrázky.
Závěr
Rozdíl mezi bitmapovou a vektorovou grafikou spočívá v tom, že bitmapová grafika používá k reprezentaci obrázků pixely, zatímco vektorová grafika používá k reprezentaci obrázků základní geometrické tvary. Stručně řečeno, ve vektorovém formátu zůstává kvalita obrázku stejná bez ohledu na jeho velikost.
Odkaz:
1. „Co je vektorová grafika?“ Computer Hope, 1. 4. 2018, dostupné zde.
2. „Rastrová grafika“. Wikipedie, Wikimedia Foundation, 23. 10. 2018, Dostupné zde.
3. „Bitmapa“. Definice P2P (Peer To Peer), Dostupné zde.
Obrázek s laskavým svolením:
1. „Bitmapa vs. vektor“ Podle Bitmap vs. vector.png: Fbjderivativní práce: Tento vektorový obrázek byl vytvořen v programu Inkscape a poté ručně upraven. – Bitmapa vs. vektor.png (CC BY-SA 3.0) via Commons Wikimedia
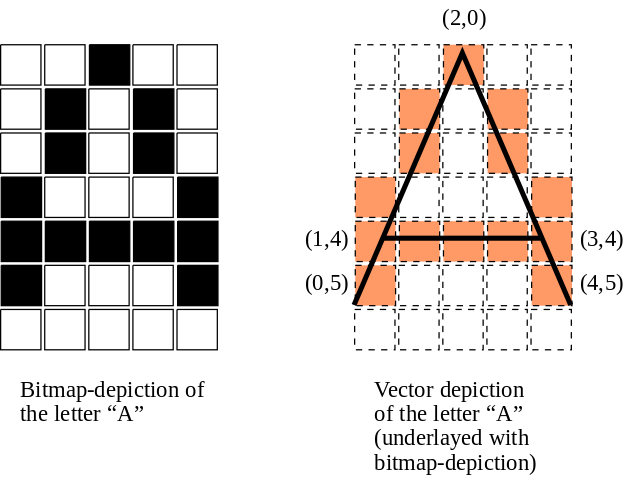
2. „VectorBitmapExample“ Autor: Darth Stabro Původní nahrávač: Darth Stabro na anglické Wikipedii. – Z en.wikipedia na Commons přenesl Pbroks13 pomocí CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia

.