Den största skillnaden mellan bitmap och vektor är att bitmap-grafik använder pixlar för att representera bilder medan vektorgrafik använder grundläggande geometriska former för att representera bilderna.
Grafik är ett kraftfullt medium för att kommunicera idéer och koncept. De är kreativa och lättare att förmedla budskap till en större publik snabbt och effektivt. Dessutom kan visuella bilder som skapas med hjälp av grafik uttrycka idén på ett bekvämare sätt än en uppsättning ord. Några få exempel på grafik är bilder, kartor och vetenskapliga illustrationer. Bitmap och vektor är två viktiga typer av grafik.
Nyckelområden
1. Vad är bitmap
– Definition, grafik, funktionalitet
2. Vad är vektor
– Definition, grafik, funktionalitet
3. Vad är skillnaden mellan Bitmap och Vector
– Jämförelse av de viktigaste skillnaderna
Nyckelbegrepp
Bitmap, grafik, raster, vektor

Vad är Bitmap
Bitmap-grafik är också känd som rastergrafik. Denna grafik består av pixlar, som är små färgblock. Dessutom är alla dessa pixlar arrangerade för att skapa en hel bild. Vanligtvis är ett fotografi eller en skannad kopia en Bitmap-bild.

Det standardiserade, okomprimerade Bitmap-formatet är dessutom BMP. Andra bitmappformat är Joint Photographic Expert Group (PEG/ JPG), Graphics Interchange Format (GIF), Portable Network Graphics (PNG) och Tagged Image File Format (TIFF). Dessa är komprimerade format. Filstorleken på komprimerade bitmappfiler är mindre än okomprimerade bitmappfiler. Därför är det möjligt att snabbt ladda ner komprimerade bitmapbilder.
Vad är vektor
Vektorgrafik använder grundläggande geometriska former som linjer, punkter, kurvor, polygoner osv. Matematiska formler eller uttryck hjälper till att bygga upp dessa former. I vektorgrafik är det möjligt att redigera bilderna utan att försämra deras kvalitet.

Några vanliga vektorformat är Encapsulated PostScript file (EPS), Adobe Illustrator File (AI), CorelDraw File (CDR), Drawing Interchange Format (DXF) och Scalable Vector Graphics (SVG). Den största fördelen med vektorgrafik är att det är möjligt att ändra storlek (skala upp och skala ner) utan att bildkvaliteten påverkas. Å andra sidan är vissa vektorbildformat inbyggda i ett specifikt program och det kan vara svårt att öppna dem i andra vektorprogram.
Skillnaden mellan bitmapp och vektor
Definition
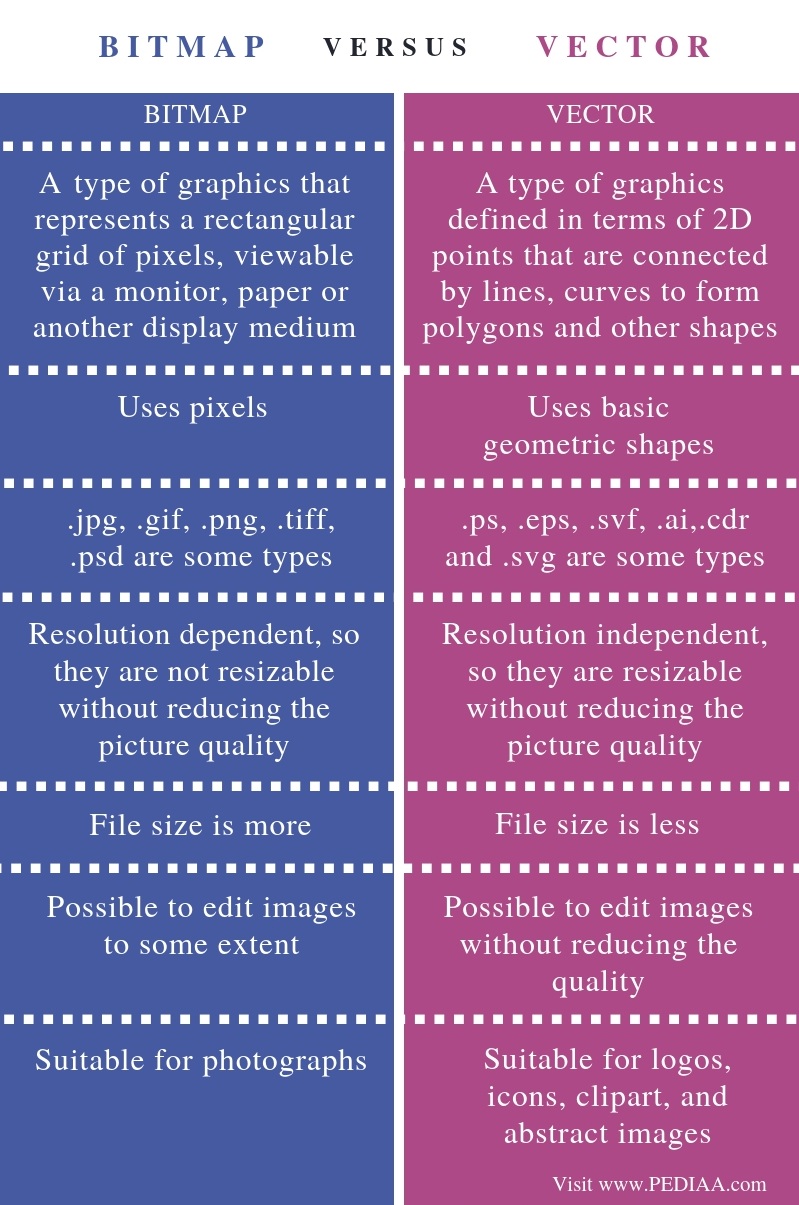
Bitmapp är en typ av grafik som representerar ett rektangulärt rutnät av pixlar, som kan visas via en bildskärm, papper eller ett annat visningsmedium. Vektor är en typ av grafik som definieras i form av 2D-punkter som kopplas samman av linjer, kurvor för att bilda polygoner och andra former. Dessa definitioner förklarar alltså den grundläggande skillnaden mellan bitmap och vektor.
Metod
Den viktigaste skillnaden mellan bitmap och vektor är att bitmapgrafik använder pixlar medan vektorgrafik använder grundläggande geometriska former.
Filtyper
För övrigt kan .jpg, .gif, .png, .tiff, .psd är några bitmappfiltyper medan .ps, .eps, .svf, .ai, .cdr och .svg är vektorfiltyper.
Resizable
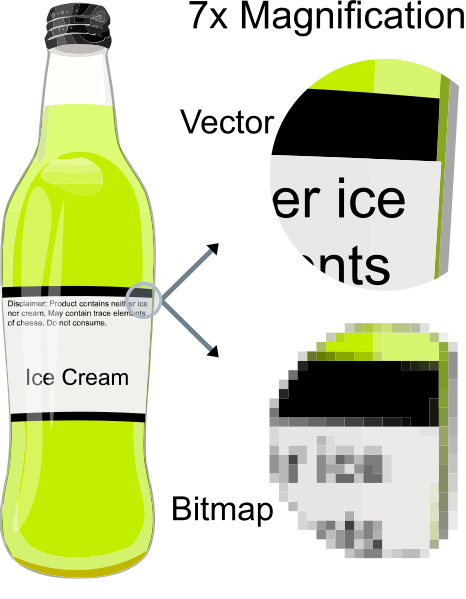
Bitmappbilder är upplösningsberoende, så de kan inte ändras i storlek utan att bildkvaliteten minskar. Vektorbilder är upplösningsoberoende, så de kan ändras i storlek utan att bildkvaliteten försämras. Därför är detta också en viktig skillnad mellan bitmap och vektor.
Filstorlek
Filstorlek är en annan skillnad mellan bitmap och vektor. Filstorleken för en vektorbild är jämförelsevis mindre än för en bitmappbild.
Redigeringsförmåga
Det är dessutom möjligt att redigera bitmappbilder i viss utsträckning, men inte som vektorbilder. Å andra sidan är det möjligt att redigera vektorbilder utan att försämra kvaliteten. Därför är detta också en skillnad mellan bitmap och vektor.
Användningar
För övrigt lämpar sig bitmap för fotografier medan vektorgrafik lämpar sig för logotyper, ikoner, clipart och abstrakta bilder.
Slutsats
Skillnaden mellan bitmap och vektorgrafik är att bitmapgrafik använder pixlar för att representera bilder medan vektorgrafik använder grundläggande geometriska former för att representera bilder. Kort sagt, i vektorformat förblir bildkvaliteten oförändrad oavsett storlek.
Referens:
1. ”Vad är en vektorgrafik?” Computer Hope, 1 apr. 2018, tillgänglig här.
2. ”Raster Graphics”. Wikipedia, Wikimedia Foundation, 23 okt. 2018, tillgänglig här.
3. ”Bitmap.” P2P (Peer To Peer) Definition, tillgänglig här.
Bild med artighet:
1. ”Bitmap vs vector” Av Bitmap vs vector.png: Fbjderivativt arbete: Wgabrie (talk); översättning tillagd PerhelioniKällkoden till denna SVG är giltig.Denna vektorbild skapades med Inkscape och ändrades sedan manuellt. – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
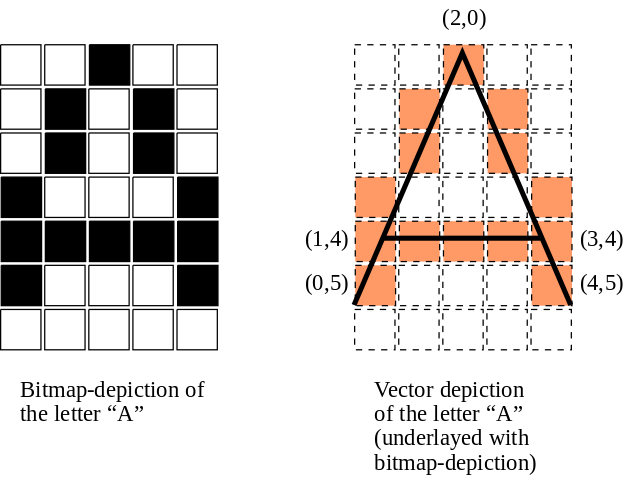
2. ”VectorBitmapExample” By The original uploader was Darth Stabro at English Wikipedia. – Överförd från en.wikipedia till Commons av Pbroks13 med CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia

.