Principala diferență dintre bitmap și vectorial este că grafica bitmap folosește pixeli pentru a reprezenta imaginile, în timp ce grafica vectorială folosește forme geometrice de bază pentru a reprezenta imaginile.
Grafica este un mijloc puternic de comunicare a ideilor și conceptelor. Ele sunt creative și mai ușor de transmis mesaje către un public mai larg, rapid și eficient. În plus, elementele vizuale create cu ajutorul graficii pot exprima ideea mai convenabil decât un set de cuvinte. Câteva exemple de grafică includ imagini, hărți și ilustrații științifice. Bitmap și vectorial sunt două tipuri majore de grafică.
Domenii cheie acoperite
1. Ce este Bitmap
– Definiție, Grafică, Funcționalitate
2. Ce este Vector
– Definiție, Grafică, Funcționalitate
3. Care este diferența dintre Bitmap și Vector
– Comparație între principalele diferențe
Termeni cheie
Bitmap, Grafică, Raster, Vector

Ce este Bitmap
Grafica Bitmap este cunoscută și sub denumirea de grafică raster. Aceste grafice constau din pixeli, care sunt mici blocuri de culoare. De asemenea, toți acești pixeli sunt aranjați pentru a crea o imagine întreagă. De obicei, o fotografie sau o copie scanată este o imagine Bitmap.

În plus, formatul bitmap standard, necomprimat, este BMP. Alte formate bitmap sunt Joint Photographic Expert Group (PEG/ JPG), Graphics Interchange Format (GIF), Portable Network Graphics (PNG) și Tagged Image File Format (TIFF). Acestea sunt formate comprimate. Dimensiunile fișierelor bitmap comprimate sunt mai mici decât cele ale fișierelor bitmap necomprimate. Prin urmare, este posibilă descărcarea rapidă a imaginilor bitmap comprimate.
Ce este vectorul
Grafica vectorială utilizează forme geometrice de bază, cum ar fi linii, puncte, curbe, poligoane etc. Formulele sau expresiile matematice ajută la construirea acestor forme. În grafica vectorială, este posibilă editarea imaginilor fără a degrada calitatea acestora.

Câteva formate vectoriale comune sunt: fișierul Encapsulated PostScript (EPS), fișierul Adobe Illustrator (AI), fișierul CorelDraw (CDR), Drawing Interchange Format (DXF) și Scalable Vector Graphics (SVG). Principalul avantaj al graficii vectoriale este că este posibilă redimensionarea (mărirea și micșorarea dimensiunii) fără a afecta calitatea imaginii. Pe de altă parte, unele formate de imagine vectorială sunt native pentru o anumită aplicație, iar deschiderea acesteia în alte aplicații vectoriale poate fi dificilă.
Diferența dintre bitmap și vectorial
Definiție
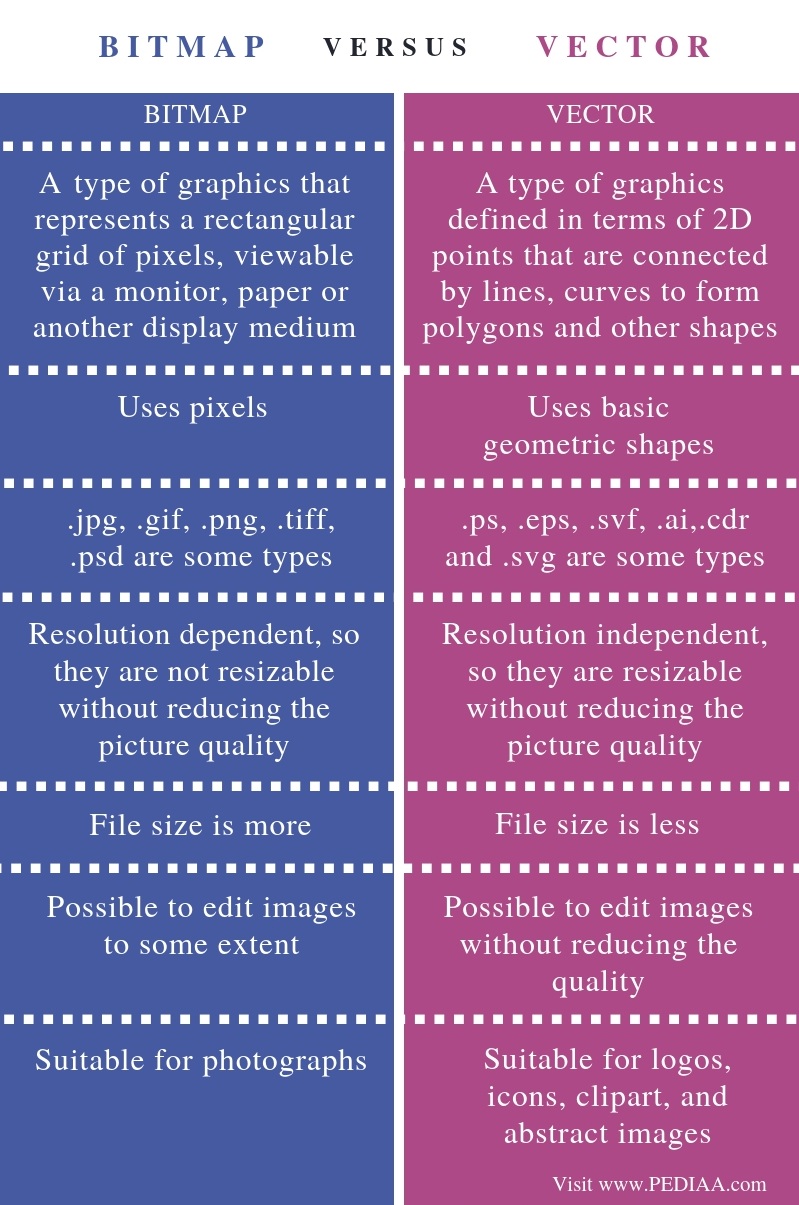
Bitmap-ul este un tip de grafică ce reprezintă o grilă dreptunghiulară de pixeli, care poate fi vizualizată prin intermediul unui monitor, al hârtiei sau al unui alt mediu de afișare. Vectorul este un tip de grafică definit în termeni de puncte 2D care sunt conectate prin linii, curbe pentru a forma poligoane și alte forme. Aceste definiții explică, astfel, diferența fundamentală dintre bitmap și vector.
Metoda
Diferența principală dintre bitmap și vector este că grafica bitmap utilizează pixeli, în timp ce grafica vectorială utilizează forme geometrice de bază.
Tipuri de fișiere
În plus, .jpg, .gif, .gif, .png, .tiff, .psd sunt câteva tipuri de fișiere bitmap, în timp ce .ps, .eps, .svf, .ai, .cdr și .svg sunt tipuri de fișiere vectoriale.
Redimensionabile
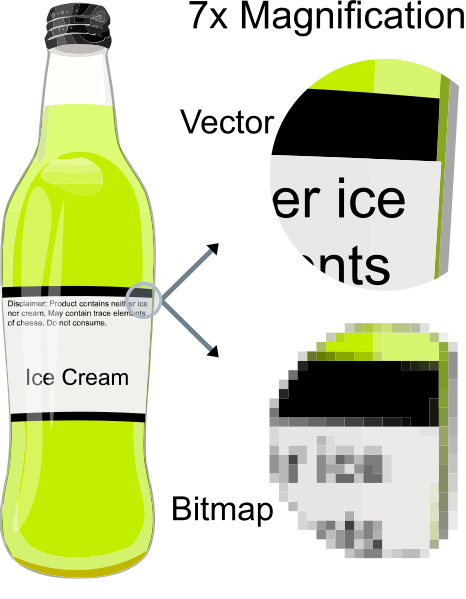
Imaginile bitmap sunt dependente de rezoluție, deci nu sunt redimensionabile fără a reduce calitatea imaginii. Imaginile vectoriale sunt independente de rezoluție, deci sunt redimensionabile fără a reduce calitatea imaginii. Prin urmare, aceasta este, de asemenea, o diferență importantă între bitmap și vectorial.
Dimensiunea fișierului
Dimensiunea fișierului este o altă diferență între bitmap și vectorial. Dimensiunea fișierului unei imagini vectoriale este comparativ mai mică decât cea a unei imagini bitmap.
Capacitatea de editare
În plus, este posibilă editarea imaginilor bitmap într-o anumită măsură, dar nu ca imagini vectoriale. Pe de altă parte, este posibilă editarea imaginilor vectoriale fără a reduce calitatea. Prin urmare, aceasta este, de asemenea, o diferență între bitmap și vector.
Aplicații
În plus, bitmap-ul este potrivit pentru fotografii, în timp ce grafica vectorială este potrivită pentru logo-uri, pictograme, clipart și imagini abstracte.
Concluzie
Diferența dintre bitmap și vectorial este că grafica bitmap utilizează pixeli pentru a reprezenta imagini în timp ce grafica vectorială utilizează forme geometrice de bază pentru a reprezenta imagini. Pe scurt, în format vectorial, calitatea imaginii rămâne neschimbată, indiferent de dimensiune.
Referință:
1. „Ce este o grafică vectorială?” Computer Hope, 1 apr. 2018, disponibil aici.
2. „Raster Graphics”. Wikipedia, Wikimedia Foundation, 23 oct. 2018, Disponibil aici.
3. „Bitmap”. Definiție P2P (Peer To Peer), Disponibilă aici.
Imagine din curtoazie:
1. „Bitmap vs vector” By Bitmap vs vector.png: Fbjderivative work: Wgabrie (talk); traducere adăugată PerhelioniCodul sursă al acestui SVG este valid.Această imagine vectorială a fost creată cu Inkscape, iar apoi modificată manual. – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
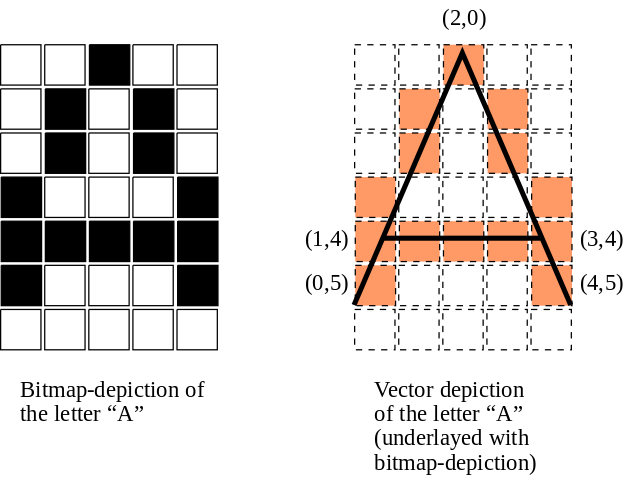
2. „VectorBitmapExample” By The original uploader was Darth Stabro at English Wikipedia. – Transferat de la en.wikipedia la Commons de Pbroks13 folosind CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia

.