A principal diferença entre bitmap e vetor é que os gráficos bitmap usam pixels para representar as imagens enquanto os gráficos vetoriais usam formas geométricas básicas para representar as imagens.
Gráficos é um poderoso meio para comunicar idéias e conceitos. Eles são criativos e fáceis de transmitir mensagens a um público maior de forma rápida e eficaz. Além disso, os visuais criados usando gráficos podem expressar a idéia de forma mais conveniente do que um conjunto de palavras. Poucos exemplos de gráficos incluem imagens, mapas e ilustrações científicas. Bitmap e vetor são dois tipos principais de gráficos.
Key Areas Covered
1. O que é Bitmap
– Definição, Gráficos, Funcionalidade
2. O que é Vector
– Definição, Gráficos, Funcionalidade
3. Qual é a diferença entre Bitmap e Vector
– Comparação das diferenças-chave
Termos chave
Bitmap, Gráficos, Raster, Vector

O que é Bitmap
Gráficos de Bitmap também são conhecidos como gráficos raster. Estes gráficos consistem em pixels, que são pequenos blocos de cor. Além disso, todos esses pixels são dispostos para criar uma imagem inteira. Normalmente, uma fotografia ou uma cópia digitalizada é uma imagem Bitmap.

>Outras vezes, o formato bitmap padrão, sem compressão, é BMP. Outros formatos de bitmap são o Joint Photographic Expert Group (PEG/ JPG), Graphics Interchange Format (GIF), Portable Network Graphics (PNG) e Tagged Image File Format (TIFF). Estes são formatos comprimidos. Os tamanhos dos ficheiros de bitmap comprimidos são menores do que os ficheiros de bitmap não comprimidos. Portanto, é possível baixar imagens bitmap comprimidas rapidamente.
O que é Vector
Gráficos vetoriais usam formas geométricas básicas como linhas, pontos, curvas, polígonos, etc. Fórmulas ou expressões matemáticas ajudam a construir estas formas. Nos gráficos vetoriais, é possível editar as imagens sem degradar a qualidade das imagens.

Alguns formatos vetoriais comuns são o Encapsulated PostScript file (EPS), Adobe Illustrator File (AI), CorelDraw File (CDR), Drawing Interchange Format (DXF) e Scalable Vector Graphics (SVG). A principal vantagem dos gráficos vetoriais é que é possível redimensionar (escalar para cima e escalar para baixo) sem afetar a qualidade da imagem. Por outro lado, alguns formatos de imagem vetorial são nativos de uma aplicação específica, e abri-la em outras aplicações vetoriais pode ser difícil.
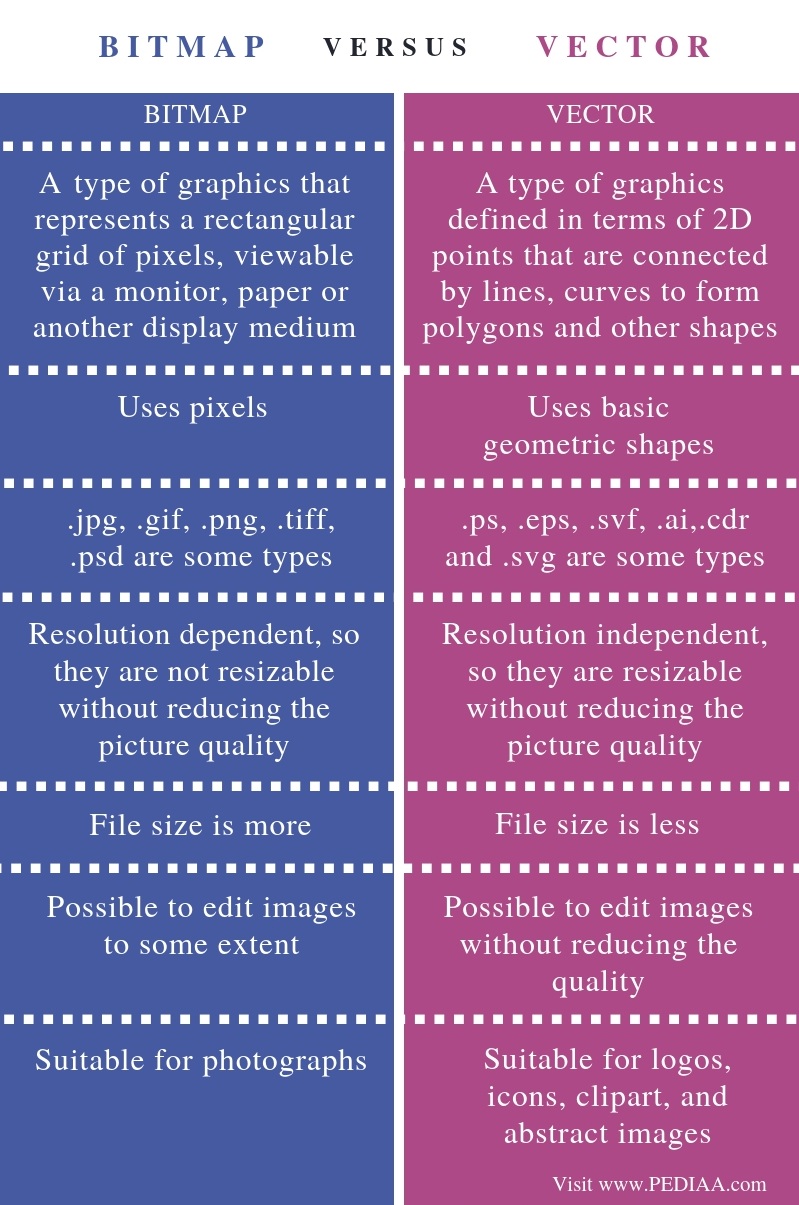
Diferença entre Bitmap e Vetor
Definição
O bitmap é um tipo de gráfico que representa uma grade retangular de pixels, visualizável através de um monitor, papel ou outro meio de exibição. Vector é um tipo de gráfico definido em termos de pontos 2D que estão ligados por linhas, curvas para formar polígonos e outras formas. Essas definições, portanto, explicam a diferença fundamental entre bitmap e vetor.
Método
A principal diferença entre bitmap e vetor é que os gráficos bitmap usam pixels enquanto os gráficos vetoriais usam formas geométricas básicas.
Tipos de arquivo
Mais, .jpg, .gif, .png, .tiff, .psd são alguns tipos de arquivos bitmap enquanto .ps, .eps, .svf, .ai,.cdr e .svg são tipos de arquivos vetoriais.
Resizável
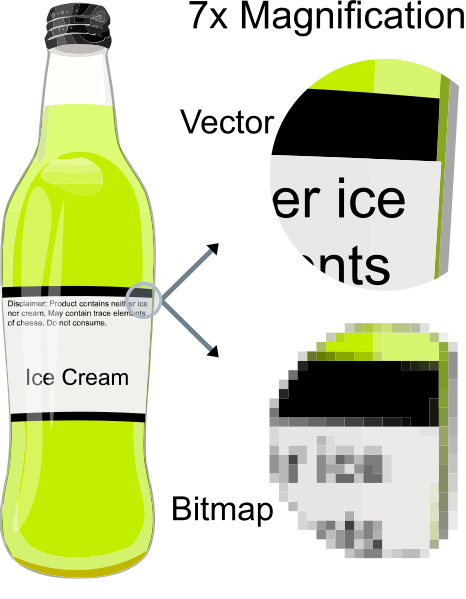
As imagens bitmap são dependentes da resolução, portanto não são redimensionáveis sem reduzir a qualidade da imagem. As imagens vetoriais são independentes da resolução, portanto são redimensionáveis sem reduzir a qualidade da imagem. Portanto, esta é também uma diferença importante entre bitmap e vetor.
Tamanho do arquivo
Tamanho do arquivo é outra diferença entre bitmap e vetor. O tamanho do arquivo de uma imagem vetorial é comparativamente menor que o de uma imagem bitmap.
Editing Ability
Outras vezes, é possível editar imagens bitmap até certo ponto, mas não como imagens vetoriais. Por outro lado, é possível editar imagens vetoriais sem reduzir a qualidade. Portanto, esta é também uma diferença entre bitmap e vetor.
Aplicações
Besides, o bitmap é adequado para fotografias, enquanto o gráfico vetorial é adequado para logotipos, ícones, clipart, e imagens abstratas.
Conclusão
A diferença entre bitmap e vetor é que os gráficos bitmap usam pixels para representar as imagens enquanto os gráficos vetoriais usam formas geométricas básicas para representar as imagens. Em resumo, no formato vetorial, a qualidade da imagem permanece como está, independentemente do tamanho.
Referência:
1. “O que é um Gráfico Vetorial?” Computer Hope, 1 Abr. 2018, Disponível aqui.
2. “Gráficos Raster.” Wikipedia, Wikimedia Foundation, 23 Out. 2018, Disponível aqui.
3. “Bitmap.” P2P (Peer To Peer) Definition, Disponível aqui.
Image Courtesy:
1. “Bitmap vs vector” Por Bitmap vs vector.png: Trabalho Fbjderivative: Wgabrie (talk); tradução adicionada Perhelioni O código fonte deste SVG é válido. Esta imagem vetorial foi criada com Inkscape, e depois alterada manualmente. – Bitmap vs vector.png (CC BY-SA 3.0) via Commons Wikimedia
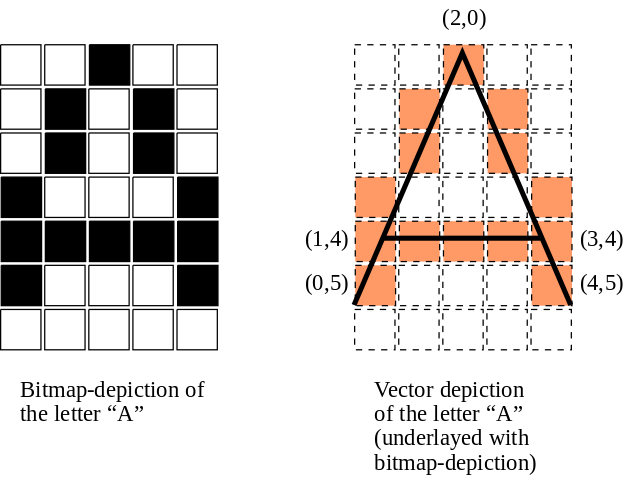
2. “VectorBitmapExample” Por O uploader original foi Darth Stabro na Wikipedia em inglês. – Transferido do en.wikipedia para o Commons por Pbroks13 usando CommonsHelper (CC BY-SA 3.0) via Commons Wikimedia
