Voor velen zijn URL’s slechts schijnbaar onbelangrijke adressen van webpagina’s. Het is echter van belang hoe u URL’s structureert voor SEO.
Ze lijken misschien minder belangrijk dan de titel- en heading-elementen, maar URL’s kunnen een krachtig hulpmiddel zijn voor het bereiken van SEO-succes.
- Worden trefwoorden in URL’s gebruikt voor ranking?
- 2010: Approach Keywords in URL Like a User
- 2011: Keywords in Domain are Ranking Factors
- 2016: Google Says Keywords are Very Small Ranking Factor
- 2017: Keywords in URL are Overrated
- 2018: Don’t Worry About Keywords in URL
- Are Keywords in Bare URL Links Used as Anchor Text?
- Can Keywords in a URL Increase Clicks From SERPS?
- Wat voor nut hebben trefwoorden in een URL?
- Best Practices voor URL-structuur
- Standaardiseer uw URL’s in kleine letters
- Gebruik koppeltekens, geen underscores
- Gebruik nauwkeurige trefwoorden in categorie-URL-structuur
- Vermijd het gebruik van overbodige woorden in de URL-structuur
- Future Proof Your URLs
- Trailing Slash or No Trailing Slash
- Google Is Flexible on Trailing Slash Best Practices
- Google URL’s die helemaal geen trailing slash gebruiken
- Google Is Flexibel in Gebruik van Trailing Slash
- URLs for SEO Purposes
Worden trefwoorden in URL’s gebruikt voor ranking?
Er is geen duidelijk antwoord op de vraag of trefwoorden in de URL worden gebruikt voor ranking. Hier is waarom.
2010: Approach Keywords in URL Like a User
In 2010 publiceerde Google’s Matt Cutts een video waarin hij trefwoorden in de padnaam versus trefwoorden in de bestandsnaam besprak.
De padnaam is:
/tools/wood/drills.html
De multi-hyphen bestandsnaam is:
/tools-wood-drills.html
Cutts raadde aan het probleem te benaderen vanuit het oogpunt van wat een gebruiker zou prefereren.
Hij verklaarde dat de multi-hyphen versie spammy kan overkomen op gebruikers.
Hij bevestigde vervolgens dat er geen multi-hyphen algoritme is dat meervoudige afbreektekens zal bestraffen, waarmee hij de benadering van het bekijken vanuit een gebruikersperspectief verdubbelde.
Cutts impliceerde dat er een gebruikerseffect was in de volgende verklaring:
“Voor zover het de ranking in zoekmachines betreft, ben ik er niet zeker van dat er echt zo veel verschil tussen de twee is.
Maar je zou een beetje voorzichtig kunnen zijn vanwege de gebruikerservaring van een echt lange bestandsnaam die alleen maar is gevuld met koppeltekens. Mensen vinden het misschien niet leuk als ze streepje, streepje, streepje, streepje, streepje zien en dus klikken ze er misschien niet op.”
Matt is niet ingegaan op het aspect van de rankingfactor.
Het zou kunnen zijn dat hij wilde benadrukken dat de gebruikerservaring – waar mensen op klikken in de zoekresultatenpagina’s (SERP’s) – belangrijker is dan de voordelen van een rankingfactor.
2011: Keywords in Domain are Ranking Factors
In 2011, in een enigszins verwante video over zoekwoorden in domeinen, verklaarde hij dat Google overwoog om de invloed van zoekwoorden in het domein af te zwakken.
Net als zoekwoorden in URL’s, waren zoekwoorden in domeinen ook rankingfactoren.
Maar ze werden gebagatelliseerd in termen van hoe belangrijk ze waren.
Matt bagatelliseert hun rol als rankingfactor ten gunste van andere factoren die te maken hebben met gebruikerservaring en marketing – wat vergelijkbaar is met hoe hij ook trefwoorden in de URL bagatelliseerde.
2016: Google Says Keywords are Very Small Ranking Factor
In een Webmaster Central hangout in januari 2016 erkende John Mueller in feite dat zoekwoorden in de URL een rankingfactor waren.
Hij minimaliseerde echter het belang ervan als rankingfactor en omschreef de invloed ervan als “zeer klein.”
Mueller:
“Ik geloof dat dat een zeer kleine rankingfactor is, dus het is niet iets wat ik echt zou proberen te forceren. En het is niet iets waarvan ik zou zeggen dat het de moeite waard is om je site te herstructureren zodat je zoekwoorden in de URL kunt opnemen.”
Dat je het “heel klein” noemt, komt overeen met wat Cutts al de hele tijd zegt – dat er andere gebieden op een site zijn die belangrijker zijn om op te focussen.
2017: Keywords in URL are Overrated
Mueller bleef het belang van keywords in de URL als rankingfactor minimaliseren.
In 2017 noemde hij ze overrated.
Keywords in URL’s zijn overrated voor Google SEO. Maak URL’s voor gebruikers. Ook op mobiel zie je ze meestal niet eens.
– 🍌 John 🍌 (@JohnMu) March 8, 2017
2018: Don’t Worry About Keywords in URL
Ook in 2018 bleef Mueller keywords in URL bagatelliseren als rankingfactor, door te zeggen dat ze niet eens worden gezien door gebruikers.
(Vermoedelijk verwijst hij naar URL’s onzichtbaarheid in de Google SERPs.)
Ik zou me geen zorgen maken over trefwoorden of woorden in een URL. In veel gevallen worden URL’s toch niet gezien door gebruikers.
– 🍌 John 🍌 (@JohnMu) December 6, 2018
Keywords in een URL kunnen een rankingfactor zijn, maar afgaande op de uitspraken van Googler, is het een zeer kleine.
Are Keywords in Bare URL Links Used as Anchor Text?
Er bestaat een idee dat als iemand naar uw site linkt met alleen de link, Google in ieder geval de trefwoorden in de URL als ankertekst zal gebruiken, waardoor die site beter zal ranken voor die ankertekst.
Dat soort link wordt soms een naakte link genoemd.
Het wordt naakt genoemd omdat het een link is in de vorm van een URL in plaats van verborgen in een ankertekst.
Naakte URL:
http://www.example.com/
URL in een ankertekst:
Click here!
Mueller zei (How Google Handles Naked Links, september 2020) dat naakte links geen ankertekstinformatie doorgeven.
Dit is wat hij zei:
“Van wat ik begrijp, proberen onze systemen dit wel te herkennen en te zeggen: nou, dit is gewoon een URL die is gekoppeld, het is niet zo dat er hier een waardevol anker is.
Dus we kunnen dit in aanmerking nemen als een link, maar we kunnen die ankertekst niet echt voor iets in het bijzonder gebruiken.
Dus vanuit dat oogpunt is het een normale link, maar we hebben daar geen context.”
Can Keywords in a URL Increase Clicks From SERPS?
Er is een oud SEO-idee dat zegt dat het gebruik van keywords in de URL zal helpen bij het stimuleren van een hogere click-through rate (CTR) vanaf de zoekresultatenpagina’s (SERPs).
Dit was misschien waar in het verleden.
Het is minder waar vandaag, vooral voor sites die broodkruimelnavigatie en / of broodkruimelnavigatie gestructureerde gegevens gebruiken.
Google gebruikt in plaats daarvan de categorienaam in de zoekresultaten voor sites die broodkruimelnavigatie of broodkruimelnavigatie gestructureerde gegevens gebruiken.
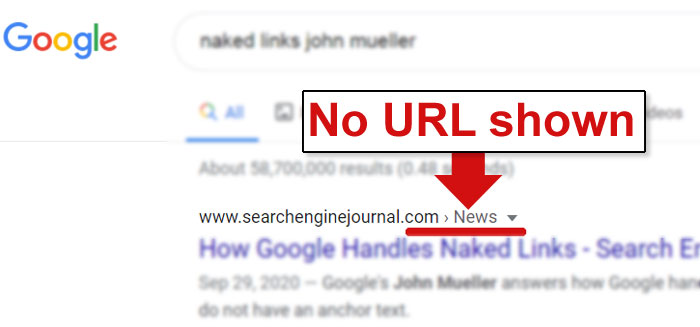
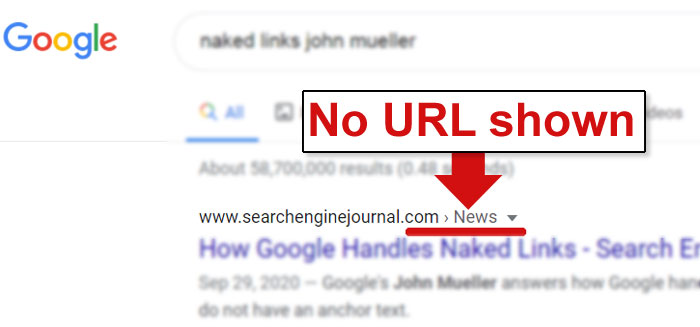
De trefwoorden in de URL zijn niet zichtbaar.
 Schermopname van een zoekresultaat waarbij Google de URL niet toont
Schermopname van een zoekresultaat waarbij Google de URL niet toont

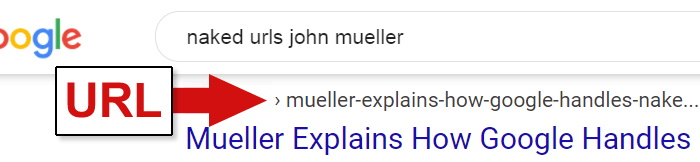
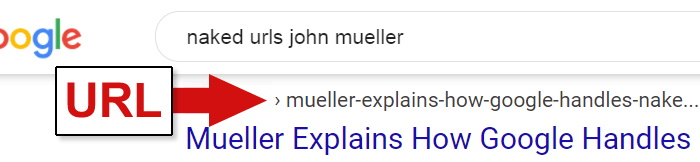
Voor sites die geen broodkruimelnavigatie of de gestructureerde broodkruimelgegevens gebruiken, toont Google wel de URL’s met trefwoorden erin.
Maar Google markeert ze niet.
Als Google de trefwoorden in de URL zou markeren, zou dat kunnen helpen om de aandacht naar de vermelding te trekken – maar dat is niet het geval.
 Schermopname die laat zien dat trefwoorden in de SERPs niet worden gemarkeerd
Schermopname die laat zien dat trefwoorden in de SERPs niet worden gemarkeerd

Wat voor nut hebben trefwoorden in een URL?
Afgezien van een zeer gering mogelijk gewicht van een ranking factor, zijn er duidelijke voordelen voor site bezoekers voor trefwoorden in een URL.
Gegevens in de URL kunnen gebruikers helpen te begrijpen waar een pagina over gaat.
Ondanks dat deze trefwoorden misschien niet altijd in de SERP’s verschijnen, zullen ze worden weergegeven wanneer ze als een kale URL worden gekoppeld.
Voorbeeld van een kale URL:
https:www.example.com/widgets/best-widgets
Wanneer u twijfelt, optimaliseer dan voor de gebruiker, omdat Google altijd aanbeveelt pagina’s nuttig te maken voor gebruikers.
Dit komt overeen met het soort webpagina’s dat Google wil laten ranken.
Best Practices voor URL-structuur
Standaardiseer uw URL’s in kleine letters
De meeste servers hebben geen problemen met URL’s in hoofdletters.
Hoe dan ook, het is een goed idee om te standaardiseren hoe uw URL’s eruit zien.
URL’s worden meestal geschreven in kleine letters “like-this-dot-com” in tegenstelling tot “Like-That-Dot-Net” of in hoofdletters “LIKE-THIS-DOT-BIZ.”
Het is het beste om dat ook te doen, al was het maar omdat dat is wat gebruikers verwachten en het is gemakkelijker te lezen dan hoofdletters.
Het gestandaardiseerd houden van uw URL’s zal helpen fouten te voorkomen bij het linken binnen de site en ook van buiten de site.
Gebruik koppeltekens, geen underscores
Gebruik altijd koppeltekens (-) en geen underscores (_) omdat underscores niet zichtbaar zijn wanneer de URL als een kale link wordt gepubliceerd.
Hier een voorbeeld van hoe underscores in links een slechte praktijk zijn:
 Underscores zijn onzichtbaar wanneer ze in een link zijn opgemaakt. Dit betekent dat gebruikers niet nauwkeurig kunnen zien wat de URL is.
Underscores zijn onzichtbaar wanneer ze in een link zijn opgemaakt. Dit betekent dat gebruikers niet nauwkeurig kunnen zien wat de URL is.

Gebruik nauwkeurige trefwoorden in categorie-URL-structuur
Het gebruik van een minder relevant trefwoord als categorienaam is een veelgemaakte fout die voortkomt uit het kiezen van het trefwoord met het meeste verkeer.
Soms is het trefwoord met het meeste verkeer niet noodzakelijkerwijs waar de pagina’s in de categorie over gaan.
Selecteer categorienamen die werkelijk beschrijven waar de pagina’s in de categorie over gaan.
Bij twijfel, kies de woorden die het meest relevant zijn voor gebruikers die op zoek zijn naar de inhoud of producten die in die categorieën zijn opgenomen.
Vermijd het gebruik van overbodige woorden in de URL-structuur
Soms voegt een CMS het woord /category/ toe aan de URL-structuur.
Dit is een ongewenste URL-structuur.
Er is geen rechtvaardiging voor een URL-structuur die eruitziet als /category/widget/.
Het zou gewoon /widget/ moeten zijn.
Zo ook, als er een beter woord dan “blog” bestaat om gebruikers te vertellen wat ze kunnen verwachten van een gedeelte van uw site, gebruik dat dan in plaats daarvan.
Woorden leiden gebruikers naar inhoud waarnaar ze op zoek zijn.
Gebruik ze op de juiste manier.
Future Proof Your URLs
Omdat een datum in de titel van het artikel staat, wil nog niet zeggen dat die ook in de URL thuishoort.
Als u van plan bent een “Top xxx voor 20xx” type post te maken, is het over het algemeen een betere praktijk om jaar na jaar dezelfde URL te gebruiken.
Dus in plaats van:
voorbeeld.com/widgets/top-widgets-2020
Probeer het jaartal eens te verwijderen en ga gewoon verder met:
voorbeeld.com/widgets/top-widgets
Het voordeel van het jaar na jaar bijwerken van de inhoud en de titel en het behouden van dezelfde URL is dat alle links die naar de inhoud van het vorige jaar gingen, blijven bestaan.
Iedereen die de oude links volgt, vindt de bijgewerkte inhoud.
Het is mogelijk om ook een archief van voorgaande jaren te maken.
Dat is aan u.
Trailing Slash or No Trailing Slash
Een trailing slash is dit symbool: .
Het Worldwide Web Consortium (W3C) – de groep die verantwoordelijk is voor webstandaarden – beveelt als beste praktijk aan dat de schuine streep wordt gebruikt om een “container URI” aan te geven voor het aanduiden van ouder/kind relaties.
(Een URI wordt gebruikt om bronnen te identificeren op dezelfde manier als een URL, behalve dat deze bronnen zich niet op het web mogen bevinden.)
Van een ouder/kind relatie is sprake wanneer een categorie meerdere webpagina’s bevat.
De categorie “container” is de ouder en de webpagina’s erin zijn de kind-documenten die binnen de categorie vallen.
Dit is wat de W3C stelt in de sectie genaamd, Linked Data Platform Best Practices and Guidelines:
“2.6 Neem een schuine streep op in container-URI’s
Wanneer u het lidmaatschap van een container weergeeft met hiërarchische URL’s, maakt het opnemen van een schuine streep in de URI van een container het eenvoudiger om relatieve URI’s te gebruiken.”
In HTML wordt de trailing slash verondersteld de aanwezigheid van een directory of een categoriesectie aan te geven.
In 2017 tweette Google’s John Mueller dat, afgezien van de startpagina, een URL met en een URL zonder een trailing slash verschillende webpagina’s zijn.
Voorbeeld:
https://www.example.com/widgets
kan een andere pagina zijn dan:
https://www.example.com/widgets/
/widgets duidt op een pagina terwijl /widgets/ een directory of categoriesectie vertegenwoordigt.
Ik merkte dat er wat verwarring was rond trailing slashes op URL’s, dus ik hoop dat dit helpt. tl;dr: slash op root/hostname=maakt niet uit; slash elders=maakt wel uit (het zijn verschillende URL’s) pic.twitter.com/qjKebMa8V8
– 🍌 John 🍌 (@JohnMu) December 19, 2017
Muellers tweet in 2017 herbevestigde een officiële Google-blogpost uit 2010 (To Slash or Not to Slash) waarin vergelijkbare uitspraken werden gedaan.
Hoewel, zelfs in die blogpost uit 2010, liet Google het vrij veel over aan uitgevers om te beslissen hoe ze trailing slashes gebruiken.
Maar Google’s vasthouden aan een gemeenschappelijke trailing slash conventie weerspiegelt dat standpunt.
Google Is Flexible on Trailing Slash Best Practices
Hier is een voorbeeld van hoe Google URL’s codeert.
Deze URL is voorzien van de .html aan het eind en is duidelijk een webpagina:
https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
Deze URL die eindigt met een slash aan het eind is een categoriepagina:
https://webmasters.googleblog.com/2020/11/
En dit is de container voor de maand jaar van 2020:
https://webmasters.googleblog.com/2020/
De bovenstaande voorbeelden voldoen aan de standaard aanbeveling om slashes aan het eind te gebruiken voor een categoriemap en om deze niet te gebruiken aan het eind van de URL als het een webpagina is.
Google URL’s die helemaal geen trailing slash gebruiken
Echter, andere secties gepubliceerd door Google voldoen niet aan die standaard.
De volgende voorbeelden zijn categorieën en webpagina’s die geen gebruik maken van een trailing slash.
- Dit is een URL voor een categorie-onderdeel:
https://developers.google.com/analytics - Dit is een webpagina:
https://developers.google.com/analytics/devguides/integrate - En dit is een andere webpagina:
https://developers.google.com/analytics/devguides/collection/firebase/android
Al deze webpagina’s en categoriepagina’s lijken op elkaar omdat ze geen schuine streep achteraan gebruiken.
Google Is Flexibel in Gebruik van Trailing Slash
De bovenstaande voorbeelden laten zien dat er wel degelijk best practices zijn.
Maar dit is een van die best practices die kunnen worden genegeerd.
Al in 2010 was het advies van Google over het gebruik van trailing slashes flexibel.
Volgens Google:
“…bent u vrij om te kiezen wat u wilt.”
Het belangrijkste punt over trailing slash in de URL is misschien wel dat je één manier kiest en je daaraan houdt, zodat je verwarring kunt voorkomen.
Het maakt het ook eenvoudiger om URL’s zonder trailing slash om te leiden naar de trailing slash, enzovoort.
URLs for SEO Purposes
Het onderwerp van SEO-vriendelijke URLs is dieper dan men zou vermoeden, met vele nuances.
Terwijl Google steeds vaker geen URLs meer toont in de SERPs, tonen populaire zoekmachines als Bing en DuckDuckGo ze nog steeds.
URLs zijn een goede manier om een potentiële sitebezoeker te signaleren waar een pagina over gaat.
Het juiste gebruik van URLs kan helpen de click-through rates te verbeteren, waar de links ook worden gedeeld.
En het korter houden van URL’s maakt ze gebruiksvriendelijker en makkelijker te delen.
Webpagina’s die het makkelijk maken om te delen, helpen gebruikers om de pagina’s populair te maken.
Onderschat de kracht van populariteit voor rankingdoeleinden niet, want een deel van wat zoekmachines doen, is gebruikers laten zien wat de gebruikers verwachten te zien.
De URL is een bescheiden en enigszins over het hoofd gezien onderdeel van de SEO-vergelijking, maar het kan veel bijdragen aan het helpen van uw pagina’s om goed te ranken.