Per molti, gli URL sono solo indirizzi apparentemente senza importanza per le pagine web. Tuttavia, come si strutturano gli URL per il SEO è importante.
Potrebbero sembrare meno importanti degli elementi del titolo e dell’intestazione, ma gli URL possono essere uno strumento potente per raggiungere il successo SEO.
- Le parole chiave negli URL sono usate per il ranking?
- 2010: Approccio alle parole chiave nell’URL come un utente
- 2011: Le parole chiave nel dominio sono fattori di ranking
- 2016: Google dice che le parole chiave sono un fattore di ranking molto piccolo
- 2017: Le parole chiave nell’URL sono sopravvalutate
- 2018: Don’t Worry About Keywords in URL
- Le parole chiave nei link URL nude vengono usate come anchor text?
- Le parole chiave in un URL possono aumentare i clic dalle SERP?
- A che cosa servono le parole chiave in un URL?
- Best Practices for URL Structure
- Standardizzare i vostri URL in minuscolo
- Usa i trattini, non i trattini bassi
- Usa parole chiave accurate nella struttura degli URL delle categorie
- Evitate di usare parole superflue nella struttura degli URL
- Future Proof Your URLs
- Trailing Slash o No Trailing Slash
- Google è flessibile sulle migliori pratiche di barra finale
- Gli URL di Google che mancano del tutto della barra finale
- Google è flessibile nell’uso della barra finale
- URLs per scopi SEO
Le parole chiave negli URL sono usate per il ranking?
Non c’è una risposta chiara al fatto che le parole chiave negli URL siano usate per il ranking. Ecco perché.
2010: Approccio alle parole chiave nell’URL come un utente
Nel 2010, Matt Cutts di Google ha pubblicato un video in cui ha discusso le parole chiave nel nome del percorso rispetto alle parole chiave nel nome del file.
Il nome del percorso è:
/tools/wood/drills.html
Il nome del file multi-hyphen è:
/tools-wood-drills.html
Cutts ha raccomandato di affrontare il problema dal punto di vista di ciò che un utente potrebbe preferire.
Ha dichiarato che la versione multi-hyphenated può sembrare spammosa agli utenti.
Ha poi affermato che non esiste un algoritmo multi-hyphen che penalizzi i trattini multipli, raddoppiando l’approccio di guardarlo dal punto di vista dell’utente.
Cutts ha lasciato intendere che c’era un effetto di impatto sugli utenti nella seguente dichiarazione:
“Per quanto riguarda il posizionamento nei motori di ricerca, non sono sicuro che ci sia davvero molta differenza tra i due.
Ma potresti voler stare un po’ attento a causa dell’esperienza dell’utente di avere un nome di file molto lungo che è solo pieno di trattini. Alle persone potrebbe non piacere se vedono trattino, trattino, trattino, trattino, trattino, trattino e quindi potrebbero non cliccare.”
Matt non ha affrontato l’aspetto del fattore di ranking.
Può essere che quello che voleva sottolineare era che la parte dell’esperienza dell’utente – ciò su cui la gente cliccherebbe nelle pagine dei risultati dei motori di ricerca (SERP) – era più importante di qualsiasi beneficio legato al fattore di ranking.
2011: Le parole chiave nel dominio sono fattori di ranking
Nel 2011, in un video in qualche modo correlato sulle parole chiave nei domini, ha dichiarato che Google stava pensando di ridurre l’influenza delle parole chiave nel dominio.
Come le parole chiave negli URL, anche le parole chiave nei domini erano fattori di ranking.
Ma sono state minimizzate in termini di quanto fossero importanti.
Matt minimizza il loro ruolo di fattore di ranking in favore di altri fattori legati all’esperienza dell’utente e al marketing – che è simile a come ha anche minimizzato le parole chiave nell’URL.
2016: Google dice che le parole chiave sono un fattore di ranking molto piccolo
In un hangout di Webmaster Central nel gennaio 2016, John Mueller ha infatti riconosciuto che le parole chiave nell’URL erano un fattore di ranking.
Tuttavia, ha minimizzato l’importanza di questo come fattore di ranking, descrivendo la sua influenza come “molto piccola”.
Mueller:
“Credo che sia un fattore di ranking molto piccolo, quindi non è qualcosa che cercherei davvero di forzare. E non è qualcosa per cui direi che vale la pena di ristrutturare il tuo sito solo per poter includere le parole chiave nell’URL.”
Chiamandolo “molto piccolo” si allinea bene con quello che Cutts ha sempre detto – che ci sono altre aree di un sito che sono più importanti su cui concentrarsi.
2017: Le parole chiave nell’URL sono sopravvalutate
Mueller ha continuato a minimizzare l’importanza delle parole chiave nell’URL come fattore di ranking.
Nel 2017, le ha definite sopravvalutate.
Le parole chiave negli URL sono sopravvalutate per Google SEO. Creare URL per gli utenti. Inoltre, su mobile di solito non si vedono nemmeno.
– 🍌 John 🍌 (@JohnMu) March 8, 2017
2018: Don’t Worry About Keywords in URL
Anche nel 2018, Mueller ha continuato a sminuire le parole chiave in URL come fattore di ranking, dicendo che non sono nemmeno viste dagli utenti.
(Presumibilmente, si riferisce all’invisibilità degli URL nelle SERP di Google.)
Non mi preoccuperei di parole chiave o parole in un URL. In molti casi, gli URL non vengono comunque visti dagli utenti.
– 🍌 John 🍌 (@JohnMu) December 6, 2018
Le parole chiave in un URL possono essere un fattore di ranking, ma a giudicare dalle dichiarazioni di Googler, è un fattore molto minore.
Le parole chiave nei link URL nude vengono usate come anchor text?
C’è un’idea in giro che se qualcuno si collega al tuo sito con il solo link, Google userà almeno le parole chiave nell’URL come anchor text, il che aiuterà quel sito a posizionarsi meglio per quell’anchor text.
Questo tipo di link è talvolta chiamato un link nudo.
Si chiama nudo perché è un link sotto forma di URL invece che nascosto in un anchor text.
Bare URL:
http://www.example.com/
URL in un anchor text:
Click here!
Mueller ha detto (How Google Handles Naked Links, settembre 2020) che i link nudi non passano informazioni di anchor text.
Questo è quello che ha detto:
“Da quello che ho capito, i nostri sistemi cercano di riconoscere questo e dire bene, questo è solo un URL che è collegato, non è che ci sia un ancoraggio di valore qui.
Così possiamo tenerlo in considerazione come un link ma non possiamo davvero usare quell’anchor text per qualcosa in particolare.
Così da quel punto di vista è un normale link ma non abbiamo alcun contesto lì.”
Le parole chiave in un URL possono aumentare i clic dalle SERP?
C’è una vecchia idea SEO che dice che l’uso di parole chiave nell’URL aiuterà a stimolare un più alto tasso di clic (CTR) dalle pagine dei risultati di ricerca (SERP).
Questo potrebbe essere stato vero in passato.
E’ meno vero oggi, in particolare per i siti che utilizzano la navigazione breadcrumb e/o i dati strutturati della navigazione breadcrumb.
Google sta invece utilizzando il nome della categoria nei risultati di ricerca per i siti che presentano una navigazione breadcrumb o dati strutturati di navigazione breadcrumb.
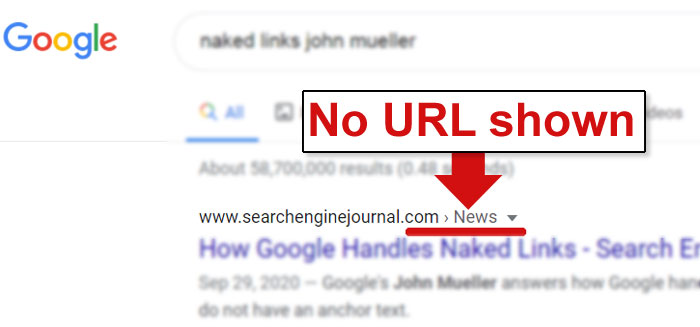
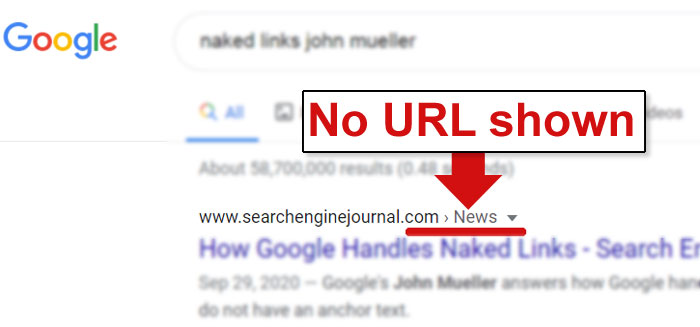
Le parole chiave nell’URL non sono visibili.
 Screenshot di un risultato di ricerca in cui Google non mostra l’URL
Screenshot di un risultato di ricerca in cui Google non mostra l’URL

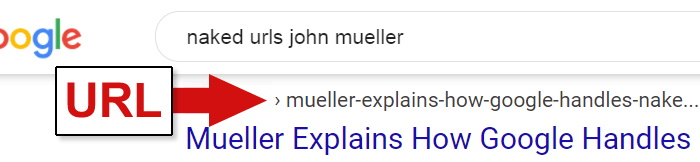
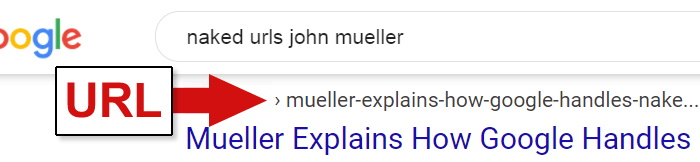
Per i siti che non usano la navigazione breadcrumb o i dati strutturati breadcrumb, Google visualizza gli URL con le parole chiave.
Se Google evidenziasse le parole chiave nell’URL, potrebbe aiutare ad attirare l’occhio verso l’annuncio, ma non è questo il caso.
 Screenshot che mostra che le parole chiave nelle SERP non sono evidenziate
Screenshot che mostra che le parole chiave nelle SERP non sono evidenziate

A che cosa servono le parole chiave in un URL?
Al di là di un possibile peso minore come fattore di ranking, ci sono chiari benefici per i visitatori del sito per le parole chiave in un URL.
Le parole chiave nell’URL possono aiutare gli utenti a capire di cosa tratta una pagina.
Anche se queste parole chiave potrebbero non apparire sempre nelle SERP, appariranno quando sono collegate come URL nudo.
Esempio di un URL nudo:
https:www.example.com/widgets/best-widgets
In caso di dubbio, ottimizza per l’utente perché Google raccomanda sempre di rendere le pagine utili per gli utenti.
Questo tende ad allinearsi con i tipi di pagine web che Google vuole classificare.
Best Practices for URL Structure
Standardizzare i vostri URL in minuscolo
La maggior parte dei server non ha problemi con gli URL in caso misto.
Anche così, è una buona idea standardizzare l’aspetto dei vostri URL.
Gli URL sono comunemente scritti in minuscolo “like-this-dot-com” al contrario del caso misto “Like-That-Dot-Net” o in tutto maiuscolo “LIKE-THIS-DOT-BIZ.”
È meglio fare così anche solo perché è quello che gli utenti si aspettano ed è più facile da leggere che tutto maiuscolo.
Mantenere i vostri URL standardizzati aiuterà a prevenire errori di collegamento all’interno del sito e anche dall’esterno del sito.
Usa i trattini, non i trattini bassi
Usa sempre i trattini (-) e non i trattini bassi (_) perché i trattini bassi non possono essere visti quando l’URL è pubblicato come link nudo.
Ecco un esempio di come i trattini bassi nei link sono una cattiva pratica:
 I trattini bassi sono invisibili quando sono formattati in un link. Questo significa che gli utenti non sono in grado di vedere con precisione qual è l’URL.
I trattini bassi sono invisibili quando sono formattati in un link. Questo significa che gli utenti non sono in grado di vedere con precisione qual è l’URL.

Usa parole chiave accurate nella struttura degli URL delle categorie
Usare una parola chiave meno rilevante come nome della categoria è un errore comune che deriva dalla scelta della parola chiave con più traffico.
A volte la parola chiave più trafficata non è necessariamente ciò di cui trattano le pagine della categoria.
In caso di dubbio, scegliete le parole che sono più rilevanti per gli utenti che stanno cercando il contenuto o i prodotti che sono contenuti in quelle categorie.
Evitate di usare parole superflue nella struttura degli URL
A volte un CMS potrebbe aggiungere la parola /categoria/ nella struttura degli URL.
Questa è una struttura di URL indesiderabile.
Non c’è giustificazione per una struttura di URL che assomiglia a /category/widget/.
Dovrebbe essere semplicemente /widget/.
Similmente, se esiste una parola migliore di “blog” per dire agli utenti cosa aspettarsi da una sezione del tuo sito, allora usa quella.
Le parole guidano gli utenti al contenuto che stanno cercando.
Utilizzale in modo appropriato.
Future Proof Your URLs
Solo perché una data è nel titolo dell’articolo non significa che appartiene all’URL.
Se avete intenzione di creare un post del tipo “Top xxx per il 20xx”, è generalmente una pratica migliore usare lo stesso URL anno dopo anno.
Quindi invece di:
esempio.com/widgets/top-widgets-2020
Prova a rimuovere l’anno e vai semplicemente con:
example.com/widgets/top-widgets
Il vantaggio di aggiornare il contenuto e il titolo anno dopo anno e mantenere lo stesso URL è che tutti i link che sono andati al contenuto dell’anno precedente rimangono.
Chiunque segua i vecchi link troverà il contenuto aggiornato.
È anche possibile creare un archivio degli anni precedenti.
Questo dipende da te.
Trailing Slash o No Trailing Slash
Una barra finale è questo simbolo: .
Il Worldwide Web Consortium (W3C) – il gruppo responsabile degli standard web – raccomanda che la pratica migliore sia quella di usare la barra finale per indicare un “URI contenitore” per indicare le relazioni genitore/figlio.
(Un URI è usato per identificare le risorse allo stesso modo di un URL, tranne che quelle risorse possono non essere sul web.)
Una relazione genitore/figlio è quando una categoria contiene numerose pagine web.
Il “contenitore” della categoria è il genitore e le pagine web contenute al suo interno sono i documenti figli che sono contenuti all’interno della categoria.
Questo è quanto afferma il W3C nella sezione chiamata, Linked Data Platform Best Practices and Guidelines:
“2.6 Includere una barra finale negli URI dei contenitori
Quando si rappresenta l’appartenenza ad un contenitore con URL gerarchici, includere la barra finale nell’URI di un contenitore rende più facile l’uso di URI relativi.”
In HTML, la barra finale dovrebbe indicare la presenza di una directory o di una sezione di categoria.
Nel 2017 John Mueller di Google ha twittato che a parte la home page, un URL con e un URL senza barra finale sono pagine web diverse.
Per esempio:
https://www.example.com/widgets
può essere una pagina diversa da:
https://www.example.com/widgets/
/widgets denota una pagina mentre /widgets/ rappresenta una directory o una sezione di categoria.
Ho notato che c’era un po’ di confusione intorno agli slash trailing sugli URL, quindi spero che questo aiuti. tl;dr: slash su root/hostname=non importa; slash altrove=importa (sono URL diversi) pic.twitter.com/qjKebMa8V8
– 🍌 John 🍌 (@JohnMu) December 19, 2017
Il tweet di Mueller nel 2017 riaffermava un post ufficiale del blog di Google del 2010 (To Slash or Not to Slash) che faceva dichiarazioni simili.
Tuttavia, anche in quel post del blog del 2010, Google lasciava praticamente decidere agli editori come usare gli slash finali.
Ma l’aderenza di Google ad una convenzione comune di barra finale riflette quel punto di vista.
Google è flessibile sulle migliori pratiche di barra finale
Ecco un esempio di come Google codifica gli URL.
Questo URL presenta il .html alla fine ed è chiaramente una pagina web:
https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
Questo URL che termina con una barra finale è una pagina di categoria:
https://webmasters.googleblog.com/2020/11/
E questo è il contenitore per il mese anno del 2020:
https://webmasters.googleblog.com/2020/
Gli esempi precedenti sono conformi alla raccomandazione standard di usare le barre finali per una directory di categoria e di non usarle alla fine dell’URL quando è una pagina web.
Gli URL di Google che mancano del tutto della barra finale
Tuttavia, altre sezioni pubblicate da Google non sono conformi a questo standard.
I seguenti esempi sono categorie e pagine web che non usano la barra finale.
- Questo è un URL per una sezione di categoria:
https://developers.google.com/analytics - Questa è una pagina web:
https://developers.google.com/analytics/devguide/integrate - E questa è un’altra pagina web:
https://developers.google.com/analytics/devguides/collection/firebase/android
Tutte queste pagine web e pagine di categoria sembrano simili perché non usano una barra finale.
Google è flessibile nell’uso della barra finale
Gli esempi di cui sopra mostrano che sì, ci sono delle buone pratiche.
Ma questa è una di quelle buone pratiche che può essere ignorata.
Anche nel 2010, il consiglio di Google sull’uso degli slash finali era flessibile.
Secondo Google:
“…sei libero di scegliere quello che vuoi.”
Forse il punto più importante sul trailing slash nell’URL è che si sceglie un modo di farlo e ci si attiene a quello in modo da evitare confusione.
Rende anche più facile reindirizzare gli URL non trailing slash al trailing slash, ecc.
URLs per scopi SEO
L’argomento degli URL SEO-friendly è più profondo di quanto si possa sospettare, con molte sfumature.
Mentre Google non mostra più gli URL nelle SERP, i motori di ricerca popolari come Bing e DuckDuckGo li mostrano ancora.
Gli URL sono un buon modo per segnalare a un potenziale visitatore del sito di cosa tratta una pagina.
L’uso corretto degli URL può aiutare a migliorare i tassi di clic ovunque i link siano condivisi.
E mantenere gli URL più corti li rende user friendly e più facili da condividere.
Le pagine web che rendono facile la condivisione aiutano gli utenti a rendere le pagine popolari.
Non sottovalutate il potere della popolarità ai fini della classifica, perché parte di ciò che fanno i motori di ricerca è mostrare agli utenti ciò che gli utenti si aspettano di vedere.
L’URL è una parte umile e un po’ trascurata dell’equazione SEO, ma può contribuire molto ad aiutare le vostre pagine a classificarsi bene.