Para muitos, as URLs são apenas endereços aparentemente inconsequentes para páginas web. No entanto, como você estrutura URLs para SEO é importante.
Pode parecer menos importante que os elementos de título e cabeçalho, mas URLs podem ser uma ferramenta poderosa para alcançar o sucesso de SEO.
- Are Palavras-chave em URLs usadas para classificação?
- 2010: Abordar Palavras-chave na URL Como um Usuário
- 2011: Palavras-chave no domínio são factores de classificação
- 2016: O Google diz que as palavras-chave são um factor de classificação muito pequeno
- 2017: Palavras-chave na URL são supervalorizadas
- 2018: Don’t Worry About Keywords in URL
- As palavras-chave em links de URLs nuas são usadas como texto de âncora?
- Can Keywords in a URL Increase Clicks From SERPS?
- Para que servem as palavras-chave em uma URL?
- Best Practices for URL Structure
- Standardize Your URLs in Lowercase
- Utilizar hífenes, não sublinhados
- Utilizar palavras-chave precisas na estrutura da URL da categoria
- Evite o uso de palavras supérfluas na estrutura da URL
- Future Proof Your URLs
- Trailing Slash ou No Trailing Slash
- O Google é flexível nas melhores práticas de barras de tendência
- Google URLs Lacking Trailing Slash (Faltando a barra móvel) no total
- O Google é flexível no uso da barra móvel
- URLs para fins de SEO
Are Palavras-chave em URLs usadas para classificação?
Não há uma resposta clara se as palavras-chave na URL são usadas para classificação. Eis porque.
2010: Abordar Palavras-chave na URL Como um Usuário
Em 2010, Matt Cutts do Google publicou um vídeo onde discutiu palavras-chave no nome do caminho versus palavras-chave no nome do arquivo.
O nome do caminho é:
/tools/wood/drills.html
O nome do arquivo com vários hífens é:
/tools-wood-drills.html
Cortes recomendados para abordar o problema a partir do ponto do que um usuário pode preferir.
Ele afirmou que a versão com vários hífens pode parecer spammy para os usuários.
Ele então afirmou que não há nenhum algoritmo de multi-hifenização que penalize múltiplos hífens, dobrando a abordagem de olhar para ele da perspectiva de um usuário.
Cortes implicaram que houve um efeito de impacto do usuário na seguinte afirmação:
“No que diz respeito à classificação do motor de busca, não tenho certeza de que haja realmente muita diferença entre os dois.
But você pode querer ser um pouco cuidadoso por causa da experiência do usuário de ter um nome de arquivo realmente longo que está apenas recheado de hífens. As pessoas podem não gostar se virem dash, dash, dash, dash, dash, dash e por isso podem não clicar nele”
Matt não abordou o aspecto do factor de ranking.
Pode ser que o que ele queria enfatizar era que a parte da experiência do usuário – o que as pessoas clicariam nas páginas de resultados do mecanismo de busca (SERPs) – era mais importante que qualquer benefício relacionado ao fator de ranking.
2011: Palavras-chave no domínio são factores de classificação
Em 2011, num vídeo algo relacionado sobre palavras-chave em domínios, ele afirmou que o Google estava a pensar em diminuir a influência das palavras-chave no domínio.
Palavras-chave em URLs, palavras-chave em domínios também eram factores de classificação.
Mas eles foram minimizados em termos da sua importância.
Matt minimiza o seu papel de factor de ranking em favor de outros factores relacionados com a experiência do utilizador e marketing – o que é semelhante a como ele também minimizou palavras-chave na URL.
2016: O Google diz que as palavras-chave são um factor de classificação muito pequeno
Em Janeiro de 2016, John Mueller reconheceu de facto que as palavras-chave na URL eram um factor de classificação.
No entanto, ele minimizou a importância disso como fator de ranking, descrevendo sua influência como sendo “muito pequena”
Mueller:
“Acredito que esse é um fator de ranking muito pequeno, então não é algo que eu realmente tentaria forçar. E não é algo em que eu diria que vale até a pena o seu esforço para reestruturar o seu site apenas para que você possa incluir palavras-chave na URL.”
Chamá-lo de “muito pequeno” alinha bem com o que o Cutts tem dito desde o início – que há outras áreas de um site que são mais importantes para focar.
2017: Palavras-chave na URL são supervalorizadas
Mueller continuou a minimizar a importância das palavras-chave na URL como fator de ranking.
Em 2017, ele as chamou de supervalorizadas.
Palavras-chave na URL são supervalorizadas para o Google SEO. Faça URLs para os usuários. Além disso, no celular você normalmente nem as vê.
– 🍌 John 🍌 (@JohnMu) 8 de março de 2017
2018: Don’t Worry About Keywords in URL
Como recentemente em 2018, Mueller continuou a minimizar as palavras-chave na URL como um fator de ranking, dizendo que elas nem sequer são vistas pelos usuários.
(Presumivelmente, ele está referenciando a invisibilidade de URLs no Google SERPs.)
Eu não me preocuparia com palavras-chave ou palavras em uma URL. Em muitos casos, as URLs não são vistas pelos usuários de qualquer forma.
– 🍌 John 🍌 (@JohnMu) 6 de dezembro de 2018
Palavras-chave em uma URL pode ser um fator de classificação, mas a julgar pelas declarações do Googler, é muito menor.
As palavras-chave em links de URLs nuas são usadas como texto de âncora?
Há uma ideia em torno de que se alguém fizer um link para o seu site apenas com o link, o Google irá pelo menos usar as palavras-chave na URL como texto âncora, o que irá ajudar o site a se classificar melhor para esse texto âncora.
Esse tipo de link às vezes é chamado de link nú.
Chama-se naked porque é um link na forma de um URL em vez de escondido num texto âncora.
Bare URL:
http://www.example.com/
URL num texto âncora:
Click here!
Mueller disse (How Google Handles Naked Links, September 2020) que os links naked não passam informações de texto âncora.
Foi o que ele disse:
“Pelo que entendi, nossos sistemas tentam reconhecer isso e dizer bem, esse é apenas um URL que está linkado, não é que haja uma âncora valiosa aqui.
Então podemos levar isso em conta como um link, mas não podemos realmente usar esse texto de âncora para nada em particular.
Então desse ponto de vista é um link normal, mas não temos nenhum contexto lá.”
Can Keywords in a URL Increase Clicks From SERPS?
Há uma antiga ideia SEO que diz que o uso de palavras-chave na URL ajudará a estimular uma maior taxa de cliques (CTR) a partir das páginas de resultados de pesquisa (SERPs).
Isso pode ter sido verdade no passado.
É menos verdade hoje em dia, particularmente para sites que usam dados estruturados de navegação breadcrumb e/ou de navegação breadcrumb.
O Google está usando o nome da categoria nos resultados de busca de sites que apresentam dados estruturados de navegação breadcrumb ou breadcrumb navigation.
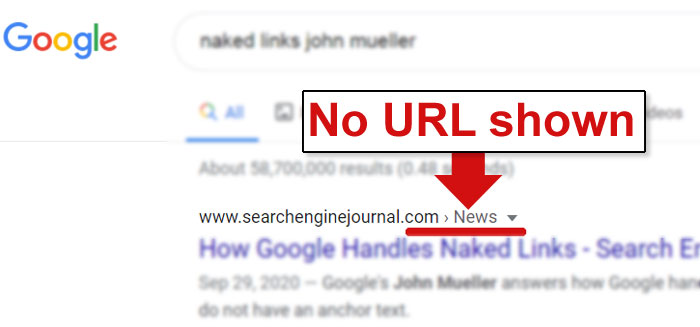
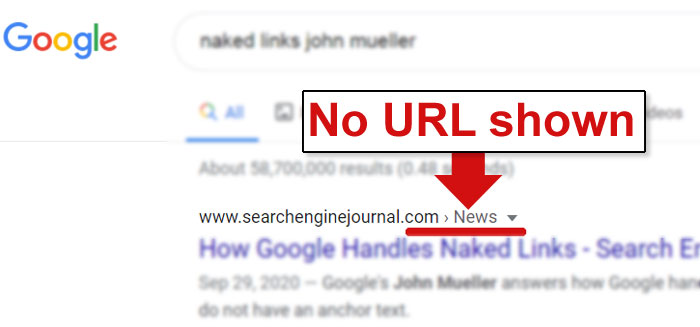
As palavras-chave na URL não estão visíveis.
 Tela de um resultado de pesquisa onde o Google não mostra a URL
Tela de um resultado de pesquisa onde o Google não mostra a URL

>
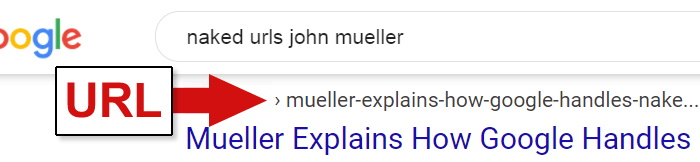
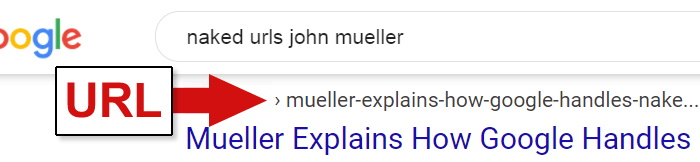
Para sites que não usam navegação em migalhas de pão ou os dados estruturados em migalhas de pão, o Google exibe as URLs com palavras-chave nelas.
Mas o Google não as destaca.
Se o Google tivesse destacado as palavras-chave na URL, poderia ter ajudado a chamar a atenção para a lista – mas não é o caso.
 Tela mostrando que as palavras-chave nas SERPs não estão destacadas
Tela mostrando que as palavras-chave nas SERPs não estão destacadas

Para que servem as palavras-chave em uma URL?
Para além de um factor de classificação muito menor possível, existem benefícios claros para os visitantes do site para palavras-chave numa URL.
Palavras-chave na URL podem ajudar os utilizadores a compreender o que é uma página.
Pois essas palavras-chave nem sempre aparecem nos SERPs, elas aparecerão quando ligadas como uma URL nua.
Exemplo de uma URL nua:
https:www.example.com/widgets/best-widgets
Quando em dúvida, optimize para o utilizador porque o Google recomenda sempre tornar as páginas úteis para os utilizadores.
Isso tende a alinhar com os tipos de páginas web que o Google quer classificar.
Best Practices for URL Structure
Standardize Your URLs in Lowercase
A maior parte dos servidores não tem problemas com URLs mistas.
Even, portanto, é uma boa idéia padronizar o aspecto das suas URLs.
URLs são normalmente escritas em minúsculas “like-this-dot-com” em vez de maiúsculas “Like-that-Dot-Net” ou em maiúsculas “LIKE-THIS-DOT-BIZ”
É melhor fazer isso também, nem que seja só porque é isso que os utilizadores esperam e é mais fácil de ler do que todas as maiúsculas.
A manutenção das suas URLs padronizadas ajudará a evitar erros de ligação dentro do site e de fora do site também.
Utilizar hífenes, não sublinhados
Utilizar sempre hífenes (-) e não sublinhados (_) porque os sublinhados não podem ser vistos quando a URL é publicada como um link nu.
Aqui está um exemplo de como os underscores nos links são uma má prática:
 Os underscores são invisíveis quando formatados em um link. Isto significa que os usuários são incapazes de ver com precisão o que é a URL.
Os underscores são invisíveis quando formatados em um link. Isto significa que os usuários são incapazes de ver com precisão o que é a URL.

Utilizar palavras-chave precisas na estrutura da URL da categoria
Utilizar uma palavra-chave menos relevante já que o nome da categoria é um erro comum que vem da escolha da palavra-chave com o maior tráfego.
Por vezes a palavra-chave de maior tráfego não é necessariamente o que as páginas da categoria são.
Selecionar nomes de categoria que realmente descrevem o que as páginas contidas nela são.
Quando em dúvida, escolha as palavras que são mais relevantes para os usuários que estão procurando o conteúdo ou produtos que estão contidos dentro dessas categorias.
Evite o uso de palavras supérfluas na estrutura da URL
Por vezes um CMS pode adicionar a palavra /categoria/ na estrutura da URL.
Esta é uma estrutura URL indesejável.
Não há justificação para uma estrutura URL que se pareça com /category/widget/.
Deve ser simplesmente /widget/.
Simplesmente, se existe uma palavra melhor que “blog” para dizer aos usuários o que esperar de uma seção do seu site, então use isso em seu lugar.
Words guide users to content they are looking for.
Utilize-as apropriadamente.
Future Proof Your URLs
Apenas porque uma data está no título do artigo não significa que ela pertença à URL.
Se você pretende criar um post do tipo “Top xxx para 20xx”, geralmente é uma prática melhor usar a mesma URL ano após ano.
So em vez de:
exemplo.com/widgets/top-widgets-2020
Tente remover o ano e simplesmente vá com:
example.com/widgets/top-widgets
A vantagem de atualizar o conteúdo e o título ano após ano e manter a mesma URL é que todos os links que foram para o ano anterior de conteúdo permanecem.
Ainda quem seguir os links antigos encontrará o conteúdo actualizado.
É possível criar um arquivo de anos anteriores, também.
Isso depende de si.
Trailing Slash ou No Trailing Slash
Um trailing slash é este símbolo: .
The Worldwide Web Consortium (W3C) – o grupo responsável pelos padrões web – recomenda que a barra móvel deve ser usada para indicar um “container URI” para denotar relacionamentos pai/filho.
(Um URI é usado para identificar recursos da mesma forma que uma URL, exceto que esses recursos podem não estar na web.)
Um relacionamento pai/filho é quando uma categoria contém numerosas páginas web.
A categoria “contentor” é o pai e as páginas web nele contidas são os documentos filhos que estão contidos dentro da categoria.
Isto é o que o W3C afirma na seção chamada, Linked Data Platform Best Practices and Guidelines:
“2.6 Incluir uma barra deslizante em URIs de contêineres
Quando se representa a associação de contêineres com URLs hierárquicas, incluir a barra deslizante no URI de um contêiner torna mais fácil o uso de URIs relativas.”
Em HTML, a barra móvel deve indicar a presença de um diretório ou uma seção de categoria.
Em 2017, John Mueller do Google tweeted que, além da página inicial, uma URL com e uma URL sem barra móvel são páginas web diferentes.
Por exemplo:
https://www.example.com/widgets
pode ser uma página diferente de:
https://www.example.com/widgets/
/widgets denota uma página enquanto /widgets/ representa um diretório ou uma seção de categoria.
Eu notei que havia alguma confusão em torno de barras de endereços, então eu espero que isso ajude. tl;dr: slash on root/hostname=doesn’t matter; slash elsewhere=does matter (são URLs diferentes) pic.twitter.com/qjKebMa8V8
– 🍌 John 🍌 (@JohnMu) 19 de dezembro de 2017
Mueller’s tweet in 2017 reafirmou um post oficial do Google em 2010 (To Slash or Not to Slash) que fez afirmações semelhantes.
No entanto, mesmo naquele post do blog de 2010, o Google praticamente deixou para os editores a decisão de como usar as barras de rodapé.
Mas a aderência do Google a uma convenção comum de barras de tendência reflete esse ponto de vista.
O Google é flexível nas melhores práticas de barras de tendência
Aqui está um exemplo de como o Google codifica URLs.
Esta URL apresenta o .html no final e é claramente uma página web:
https://webmasters.googleblog.com/2020/11/timing-for-page-experience.html
Esta URL que termina com uma barra móvel é uma página de categoria:
https://webmasters.googleblog.com/2020/11/
E este é o recipiente para o mês de 2020:
https://webmasters.googleblog.com/2020/
Os exemplos acima estão de acordo com a recomendação padrão de usar barras móveis no final para um diretório de categoria e não usá-lo no final da URL quando é uma página web.
Google URLs Lacking Trailing Slash (Faltando a barra móvel) no total
No entanto, outras secções publicadas pelo Google não estão em conformidade com essa norma.
Os exemplos seguintes são categorias e páginas Web que não utilizam uma barra móvel.
- Esta é uma URL para uma secção de categoria:
https://developers.google.com/analytics - Esta é uma página web:
https://developers.google.com/analytics/devistas/integração - E esta é outra página web:
https://developers.google.com/analytics/deviguias/collection/firebase/android
Todas essas páginas web e páginas de categoria parecem semelhantes porque não usam uma barra de corte móvel.
O Google é flexível no uso da barra móvel
Os exemplos acima mostram que sim, existem melhores práticas.
Mas esta é uma daquelas melhores práticas que podem ser ignoradas.
Já em 2010, o conselho do Google sobre o uso de barras de rodagem foi flexível.
De acordo com o Google:
“…você é livre para escolher o que quiser.”
Talvez o ponto mais importante sobre a barra deslizante na URL é que você escolhe uma maneira de fazer isso e ficar com isso para evitar confusão.
Também facilita o redirecionamento de URLs não deslizantes para a barra deslizante, etc.
URLs para fins de SEO
O tópico de URLs amigáveis ao SEO é mais profundo do que se pode suspeitar, com muitas nuances.
Embora o Google não mostre cada vez mais URLs nos SERPs, os motores de busca populares como Bing e DuckDuckGo ainda os mostram.
URLs são uma boa maneira de sinalizar a um potencial visitante do site o que é uma página.
O uso adequado de URLs pode ajudar a melhorar as taxas de click-through onde quer que os links sejam compartilhados.
E manter as URLs mais curtas torna-as amigáveis e fáceis de compartilhar.
Páginas Web que tornam fácil de compartilhar estão ajudando os usuários a tornar as páginas populares.
Não subestime o poder da popularidade para fins de ranking, porque parte do que os motores de busca fazem é mostrar aos utilizadores o que os utilizadores esperam ver.
A URL é uma parte humilde e um pouco negligenciada da equação de SEO, mas pode contribuir muito para ajudar a classificar bem as suas páginas.